この記事では、ブログ初心者でもWordPressブログサイト公開までたどり着けることを目的に、以下のWordPressブログサイト作成の全体的な流れのSTEP.1からSTEP.11 までの具体的な手順や操作内容を説明します。(ブログサイト作成としていますが、ホームページ含めWordPressでのウェブサイト公開までの手順・作業は同様です)
準備リストにあることを用意しておくことで、公開までの実質的作業時間は数10分程度で終えることが可能です。実際には色や配置、記述内容など悩みながら進める部分も出てきますし、サーバー側の登録・起動での待ち時間もあるので時間的にはプラスアルファですが、サイトの体裁は後から変更可能ですので、まずは早く公開までたどり着くようにしましょう。
数多いレンタルサーバーの中から自分の目的や価格、スキルなどの面から契約するサーバーを選定します。
選定したレンタルサーバーの契約作業を行います。
自分のブログサイトのドメイン名を取得し契約したサーバー上に設定します。
契約したサーバーの最低限必要な設定を行います。
契約したサーバー上にWordPressをインストールします。
WordPressサイトの最低限必要な設定を行います。
ブログサイト作成の上でのサイト内のレイアウトやデザインのテンプレートとなるテーマを選定しインストール・有効化します。
ブログサイトのテーマの基本設定を行います。
ブログサイトのレイアウトや配色、機能などの基本設定を行います。
機能拡張やサイト管理面で必要となるプラグインを選定しインストール・有効化・設定を行います。
WordPressブログサイト作成出来たらサイトを公開しブログ運営の段階へ移行します。
サイトの改善点をコツコツと修正し投稿も増やしましょう‼ 改善に際しては不明点は学習しましょう。
はじめに
この記事は私の実体験がもとになっているため、レンタルサーバーは「ConoHa WING」、WordPressテーマは「SANGO」を前提としています。他サーバーでの具体的な内容は各レンタルサーバーの案内やインターネット上の該当記事を参照してみてください。
また、ウェブサイトやWordPressの用語、WordPressサイト制作の全体像、スキルの不安などに関しては必要に応じて以下記事を参考にしてください。
ConoHa WINGでのWordPressブログサイト公開までの作業手順・操作
STEP1 レンタルサーバーの選定
日本国内にはWordoress用レンタルサーバーが多数あるため、レンタルサーバーの選択といっても初心者には判断基準が判りません。インターネットで『レンタルサーバー 比較 wordPress』などのキーワードで検索するとたくさんの情報を得られますので興味がある方は参照してみてください。
ここでは、私が実際に契約してみて全く問題なく初心者でも簡単に使えて、利用ガイドなどのサポート情報も判り易く詳しい「ConoHa WING/GMOインターネット株式会社」を推奨したいと思います。他にも負けず劣らず素晴らしいレンタルサーバーがあるかとは思いますが、初心者で始めた私の実体験からの推奨となります。
以下に、レンタルサーバー比較の際に使われる評価項目と、参考のために、私のConoHa WINGに対する実体験からの個人的な感覚での評価を書き加えておきます。
※以下は各項目についての簡単な説明です。
(各項目の「✚」マークを押すと開き、表示された「━」を押すと再度閉じます)
インターネット上でサイトをアクセスした際のサイト表示速度を意味します。私の場合は、いちばん速いことよりもサイト訪問の際にストレス感じることなければ良しとする項目でした。
自分で表示速度計測のスキルは無かったため、公式サイトやインターネット上の比較情報から最速レベルであると判断しました。
現時点では、実際の表示速度にストレスはありませんし、2022年4月からはプライム・ストラテジー社が提供するウェブ表示高速化エンジン「WEXAL Page Speed Technology」の無償提供が開始されており表示速度の更なる高速化が期待できる状況になっています。
2022年4月時点で、ベーシックプランでも以下のスペックであり他のレンタルサーバーと比較しても全体的に遜色はありません。私の場合は、まだ運営サイト数が少ないため十分に余力がある状況です。
- SSD300GB
- 転送量目安無制限
- ドメイン無制限
- データベース無制限
- メモリ8GB
- vCPU6コア
ブログサイト構築中や運営上で発生した問題は、2021年9月に契約以降一度も経験していません。使用上のストレスもなく安定稼働しています。
ConoHa WINGのサービス開始は2018年9月26日と歴史は浅く、他の老舗レンタルサーバーに比べると実績としては物足りない感はありますが、運営会社は何といっても日本でのインターネットビジネスを牽引しているGMOグループです。初期にはトラブルもあったようですが、私が契約してからの実感としては全くといっていいほど問題やストレスはなく使用できており、顧客満足を意識した運営をされていると感じています。
レンタルサーバーによって料金体系はマチマチで一概に比較できませんが、以下のポイントをある程度想定して比較するとよいかと思います。
- 当面の契約期間
- 初期費用の有無
- 月々の料金
- 契約時期でのキャンペーンの有無
私は初心者でもあり、サーバースペックも高望みは必要なかったため、初期費用無料で月々料金もキャンペーンで割引になっていたConoHa WINGで納得感がありました。
ConoHa WINGの場合、サーバー契約申し込みの中でWordPressテーマを選択(無料と有料あり)することでテーマのインストールまで自動的に作業が完了します。以前は大変面倒であったWordPressのインストールも含めて簡単な申し込み作業のみでサイト開設が完了する「WordPressかんたんセットアップ」機能が提供されます。
また、他のレンタルサーバーのマニュアルや利用ガイドなど全て細かく比較したわけではありませんが、ConoHa WINGの利用ガイドはとても使い易くできています。判らないことはほとんど記載されていると言って過言ではありません。以下から契約前でも参照可能です。
こちらも他のレンタルサーバー管理画面を全て見たわけではありませんが、初心者の自分にとっては見やすく判り易いメニュー形式の画面です。視覚的にも判り易く、不明な点はほとんどが利用ガイドに操作説明があります。操作に困ったことはほとんどありませんし、インターネット上にも情報が多く掲載されているので心配は不要です。
使用開始後、初心者であった私ですが困り果ててもうやめたいと悩んだことはありません。サーバー稼働上の問題もありませんし、困った際に必要な情報が見つからないことはほとんどありません。「利用ガイド」とインターネット検索でほぼ欲しい情報は最新でかつ間違いが無いものが得られます。料金も納得感がありますので、初心者の方にはConoHa WINGのベーシックプランで12か月程度での申し込みをお薦めします。
STEP2~7 WordPressサイト作成作業のための準備リスト
作業を効率的に進めるために以下を準備してから作業に入ることをオススメします。事前準備できていれば格段に作業時間が短縮できるはずです。
以下を準備せずに申し込み作業に入ると途中で考え込んでしまったり、あせって入力を間違えたりしてしまい、最悪やり直しや意図しない契約内容になったりするのでトラブル回避のためにも準備してから作業に入ることをオススメします。
- 個人情報
レンタルサーバーの契約行為になりますので、リアルな個人情報が必要となります。
名前、住所、電話番号、生年月日、性別などの基本的な情報が必要です。 - ConoHa WING のアカウント登録用のメールアドレスとパスワード 重要‼
このメールアドレスとパスワードは今後「管理画面」ログインに使用するものです。パスワードの要件としては英大文字と英小文字ならびに数字を最低1文字以上ずつ混在させ、9文字以上です。使用可の記号など詳細は申し込みサイトで確認のこと。 - 取得したい独自ドメイン名(自分のサイトのURLとなる情報です) 重要‼
ドメイン名とはインターネット上の住所を表す情報です。一度取得すると変更できません。またブログタイトルなどとの関係を考慮した覚えやすいものがおススメです。
ConoHa WING の場合、無料で2つのドメイン名を取得できますが申し込み時点では1つで手続きできます。まず1つ準備しましょう。欲しいドメイン名を2,3個考えて、取得可能かどうかをこちらのページ(ConoHa WINGの場合)で事前確認しておくと作業がスムーズに行えます。
なお、自分で決める部分は3文字以上63文字以下の「半角英小文字と半角数字(a~z,0~9)、半角ハイフン『-』」の組み合わせとなります。
(このチェックリスト枠内最後尾の「ドメインに関する補足」も参照ください) - 初期ドメイン名とサーバー名
サーバー契約上の初期設定用ドメイン名とサーバー名です。これから作成していくサイトのドメイン名ではありませんので、自分で判り易い短めのものを決めてください。特にサーバー名は思い入れがなければ既に入力されている初期値で問題はありません。 - 作成サイト名
自分のブログサイトや、ホームページの「タイトル」となるものです。
重要な項目ではありますが、後からサイトのカスタマイズとして変更は可能ですので、まずは「〇〇〇〇〇〇ブログ」とか「△△△△△ホームページ」などの記述で問題ありません。 - WordPressのユーザー名とパスワード 重要‼
パスワードは8文字以上70文字以下で半角英数字記号の組み合わせです。
今後、作成した自分のサイトの管理や投稿の際に頻繁に使用することになりますので、自分で覚えやすいもの、かつセキュリティ上の安全面を考慮したものに設定してください。 - WordPressテーマ選定 準備段階で決めておくことをオススメします‼
ConoHa WINGの場合サーバー契約申し込みの中でWordPressテーマを選択(無料と有料あり)することでテーマのインストールまで自動的に作業が完了します。以前は大変面倒であったWordPressのインストールも含めて「WordPressかんたんセットアップ」という申し込み方法の利用で簡単な作業のみで行うことができます。
ご自分で気に入っているテーマがある場合は自分でインストール作業から行うことになりますが、2022年4月時点でConoHa WINGでは申し込み画面でリストされるテーマを選択してかんたんセットアップでインストールまでやってもらえます。また有料テーマはそれぞれ割引がありますのでお得感もあります。用意されているテーマはそれぞれ特徴はあるものの、初心者にも取り組みやすくマニュアル類やサポート情報も多いものばかりですので、この中からの選択で心配はないと思います。それぞれの公式サイトやインターネット上での比較などを参考に、自分の感性に合ったサイト作成できそうなものを選ぶのがいいと思います。
悩んで決まらない場合は無料の「Cocoon」を選んで先へ進みましょう。ConoHa WINGで用意されている有料テーマは後からでも同一価格で購入でき、管理画面から「WordPressかんたんセットアップ」と同じように簡単にインストールができます。 - SMS/電話認証について
申し込み手順の中で、認証作業のために手元にスマホか電話機が必要です。SMS認証を選ぶとスマホにSMSでコードが送られて来るのでそれを画面入力します。電話認証を選択すると入力された電話番号に着信し、申し込み画面に表示されるコードをプッシュキーで入力することで認証が行われます。 - 支払い方法 重要‼
支払い方法は、「WordPressかんたんセットアップ」利用の場合はクレジットカードもしくはConoHaカード/デビュー割での決済のみ可能になっています。
おススメはクレジット払いで、自動更新設定しておくことでレンタルサーバーや独自ドメインの契約更新ミス防止ができます。更新支払い漏れでサイト運営が突然停止されてしまっては困ります。 - 画面情報保存方法の再確認(今後のためにも覚えておきましょう)
申し込み手順途中で、インストールされたWordPressのデータベース(DB)や、そのDBユーザー名とパスワードが画面上に表示されます。この情報は保存か記録が必要で、その表示時のみ確認可能になっていますので、必ず保存か記録をしてください。以下のような画面保存方法がありますので再確認しておくといいと思います。(以下はWindowsの場合です)
① [Print Screen(プリントスクリーン)]キー
キーボードによっては、「Prnt Scrn」や「Prt Sc」などと略されている場合があります。
画面全体イメージをクリップボードに保存します。
② [Alt]キー+[Print Screen](プリントスクリーン)キー
Windows PCで現在選択されているウィンドウ(アクティブ ウィンドウ)のスクショだけを撮りクリップボードに保存してくれます。
③ [Win]キー+ [shift]キー+[S]キー(3つ同時に押す)
3つ同時に押すと画面上に「✚」(十字のカーソル)が出てくるので、マウスでクリップボードを保存したい範囲(四角)を選ぶことができます。
④ [Win]キー+[PrintScreen(プリントスクリーン)]キー
パソコンのデスクトップ全体のスクリーンショットがWindows PCのピクチャフォルダ内(ピクチャの下のスクリーンショットフォルダの場合もあり)にpng形式の画像として保存されます。
①~③はいずれも保存したイメージがクリップボードという一時的な場所にあるだけなので、何らかの画像が編集できるソフト(ペイント等)を起動して、キャンバスに貼り付け([Ctrl]キー+[V])したうえで名前を付けて画像ファイルを保存する、もしくはExcel、Word、PPTなどに貼り付けて保存しておきましょう。
以上の準備が整ったら早速レンタルサーバーの契約に進みましょう。
私が契約したConoHa WINGの場合は次に説明する申し込みからWordPressテーマのインストールまで自動的に完了してしまいます。(「WordPressかんたんセットアップ」機能)
レンタルサーバー申し込みからWordPressサイト初期設定まで
前項で説明した準備ができていればあとは申し込み画面へ必要情報を入力していくだけです。大枠の流れは以下のようになります。
- ConoHa WING「WordPressかんたんセットアップ(新規インストールの場合)」をアクセス
- 準備したConoHa WINGのアカウント用メールアドレスとパスワード入力
- ConoHa WINGパックのプランと期間を選び、料金を確認
- 初期ドメイン(自分のサイトにつけたい独自ドメイン名ではありません)とサーバー名の入力
- 取得したい独自ドメイン名、WordPressのユーザー名/パスワードの入力
- WordPressテーマを選んでチェック入力(ここにないものを使用したい場合は無料のCocoonを選べばよい)
- 次へ進んで、リアルな個人情報を入力
- SMS/電話認証作業
- 支払い方法選択
- 手続きは終了
- 完了メッセージとともに、画面がサーバー管理画面へ切り替わりWordPressのデータベース(DB)や、そのDBユーザー名とパスワード情報のポップアップ画面出力
- 画面出力されたWordPressのデータベース(DB)や、そのDBユーザー名とパスワードの画面情報を閉じる前に必ず保存
入力作業については、ConoHa WINGの「WordPressかんたんセットアップ(新規インストールの場合)」申し込みの以下公式ガイドを参照しながら進めるのがベストです。入力画面イメージや細かい説明がありますので、準備作業さえできていればほぼ迷うことはないかと思います。
WordPress基本設定とテーマの有効化
申し込みを行った内容で登録が行われたかどうかは、ConoHaから送られて来るメールで確認します。私の場合は以下のタイトルで3通メールが来ましたが、3通目は申し込み実行から3時間以上後でした。
- [ConoHa]ご登録ありがとうございます
- [ConoHa]ドメイン取得完了いたしました
- [ConoHa]ご利用料金のお支払いを確認しました
メールでの確認のほか、以下のサーバー管理画面でも確認を行います。
サーバーの稼働状況や契約情報は以下のConoHa WINGの「サーバー契約情報を確認する」公式ご利用ガイドを参照し行ってください。
「無料独自ドメインLITE」欄は未設定でも問題ありません。
「自動更新」はONにしておいたほうが無難です。
WordPressの稼働状況や設定内容は以下のConoHa WINGの「WordPressのサイトURL・管理画面URLを確認する」公式ご利用ガイドを参照し行ってください。
レンタルサーバー側の基本設定を行います。
- 自動更新
管理画面>サーバー管理>契約情報>サーバー情報 より
「自動更新」を「ON」に設定します。どうしても自動更新を避けたい場合は「OFF」にしますが、更新期限を忘れるとサーバー契約のみならず、取得した独自ドメインの契約にも問題が生じますので十分注意してください。 - 独自SSL設定
管理画面>サイト管理>サイトセキュリティ>無料独自SSL より
「利用設定」を「ON」に設定します。有料でオプション独自SSLを購入の場合は購入手続きを済ませてください。ConoHa WINGの場合無料で独自SSLを簡単に設定できるため、安全性やSEO(検索エンジンに対しての最適化のこと)のためにも積極的に利用しましょう。 - かんたんSSL化(前項でのSSL設定があることが前提です)
管理画面>サイト管理>サイト設定 から対象WordPressサイトをクリック
「かんたんSSL化」を「SSL有効化」に設定します。 - コントロールパネルプラグイン インストール
管理画面>サイト管理>サイト設定 から対象WordPressサイトをクリック
ConoHa WINGサイト管理設定の一部機能を、WordPress管理画面から設定が行えるようにするプラグインです。「インストール」を押すと設定されます。 - 自動キャッシュクリアプラグイン インストール
管理画面>サイト管理>サイト設定 から対象WordPressサイトをクリック
ConoHa WINGサーバー上のWordPressサイトから投稿を行った場合、投稿時に自動的にサイトキャッシュがクリアされ閲覧者に投稿内容が最新となるよう設定が行われるプラグインです。「インストール」を押すと設定されます。 - サイトURL ブックマーク
管理画面>サイト管理>サイト設定>サイトURL
表示されているURLをクリックすると、ご自身のウェブサイトが表示され、申し込み時に入力した「サイト名」と「Hello World!」のメッセージが表示されます。
このページのURLをブックマークしておきましょう。今後頻繁にアクセスするご自身の公開サイトです。 - 管理画面URL ブックマーク
管理画面>サイト管理>サイト設定>管理画面URL
表示されているURLをクリックすると、ご自身のサイトのWordPress管理画面ログインが開きます。
このページのURLもブックマークしておきましょう。今後頻繁にアクセスするご自身のWordPress管理画面ログインです。サイトの全体デザイン、色やレイアウト、投稿、管理作業などで今後一番お世話になる画面です。申し込み画面で設定したWordPressのユーザー名とパスワードでログインします。 - 独自ドメインメール設定(オプション)
管理画面>メール管理
後からでもいつでもできますが、取得した独自ドメインのメールを早急に使用したい場合はここから設定します。ConoHa WINGの場合、詳細はこちらの「ご利用ガイド」を参照してください。 - WHOIS情報設定
管理画面>ドメイン からリストされている対象ドメインをクリック
ドメイン情報/契約情報をクリックし、「WHOIS代行設定」を「ON」に設定します。
「WHOIS代行設定」を有効にしないとウェブサイトで申し込み時入力したご自身の個人情報がインターネット上に公開されてしまいますので要注意です。もちろんご自身の個人情報公開を意図する場合はOFFで構いません。
設定後、「WHOIS情報」をクリックして、ご自身の個人情報ではなくサーバー会社(もしくは代行委託業者)の情報が入っていることを確認してください。 - 自動バックアップ設定
管理画面>サーバー管理>自動バックアップ
ConoHa WINGの場合、過去14日間の日毎の自動バックアップと必要時にそれをリストアできるサービスが無料で提供されています。(バックアップはWEBとメール、DBの情報です)
ご自身での設定作業は必要ありません。契約して数日後にバックアップが毎日行われているかを確認してみてください。
いよいよ、WordPressの作業となります。
前項でブックマークした管理画面URLをアクセスし、申し込み画面で設定したWordPressのユーザー名とパスワードでログインしましょう。ログイン出来たら以下の基本設定作業を順番に行ってください。
WordPress管理画面の基本的使い方
ログインは以下の画面から行います。

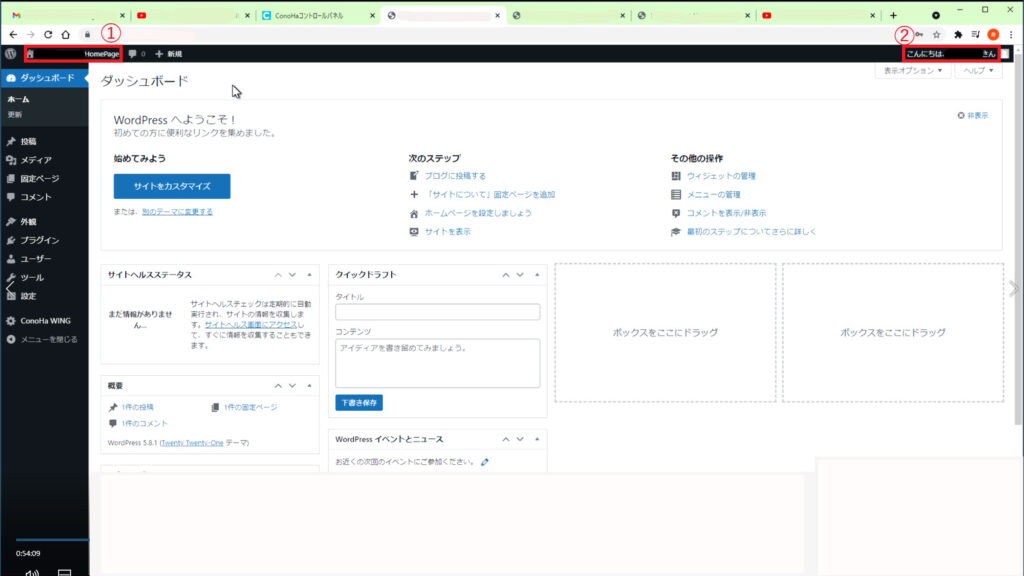
ログインするとWordPressダッシュボード画面とメニューが表示されます。(下の画像)

赤枠①にはサイト名が表示されており(上の画像ではHomepageとだけ見えています)、これを押すと管理画面から公開サイト画面へ表示が変わります。遷移した公開サイト画面にも同じような部分があり、押すことで元のWordPressダッシュボード画面へ戻ることができます。
赤枠②の「こんにちは、〇〇〇〇〇さん」へカーソルを持っていくと「ログアウト」メニューが出てきますので作業終了後はここからログアウトします。
WordPressの稼働確認
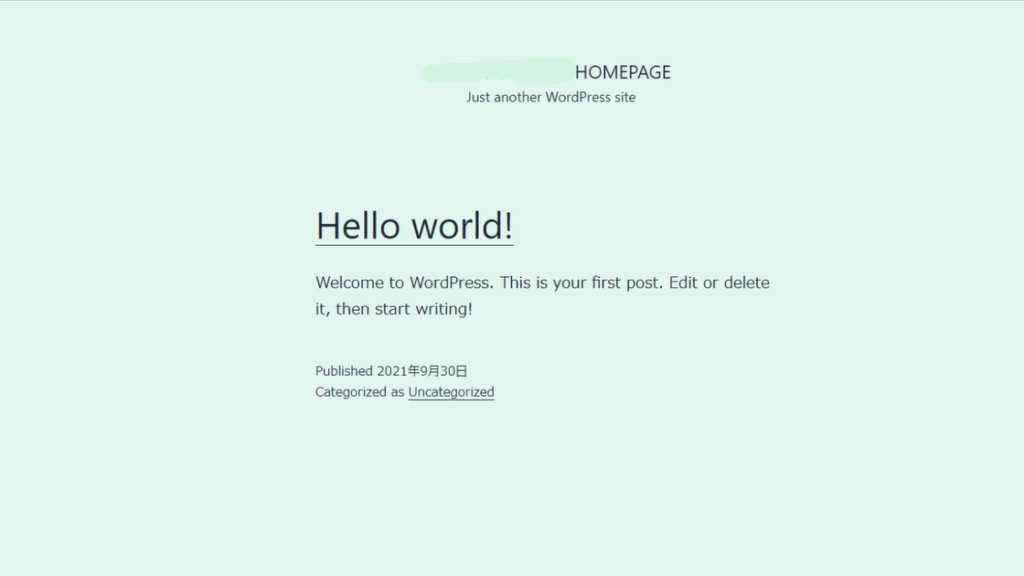
前のWordPressダッシュボード画面で、赤枠①を押してみてください。もしくはブラウザで別タブを開いてブックマークしたサイトURLを開いてみてください。以下のような画面が出てくると思います。

サイト名と「Hello world!」というWordPressから初期的に自動投稿された内容が出力され、これが実際にインターネット上に公開されている表示となります。
まだデザイン装飾のない単純なWordPress初期ページですので、この後インストール・有効化するWordPressテーマを利用して皆さんが思い思いのサイトを仕上げていくことになります。
WordPress一般設定
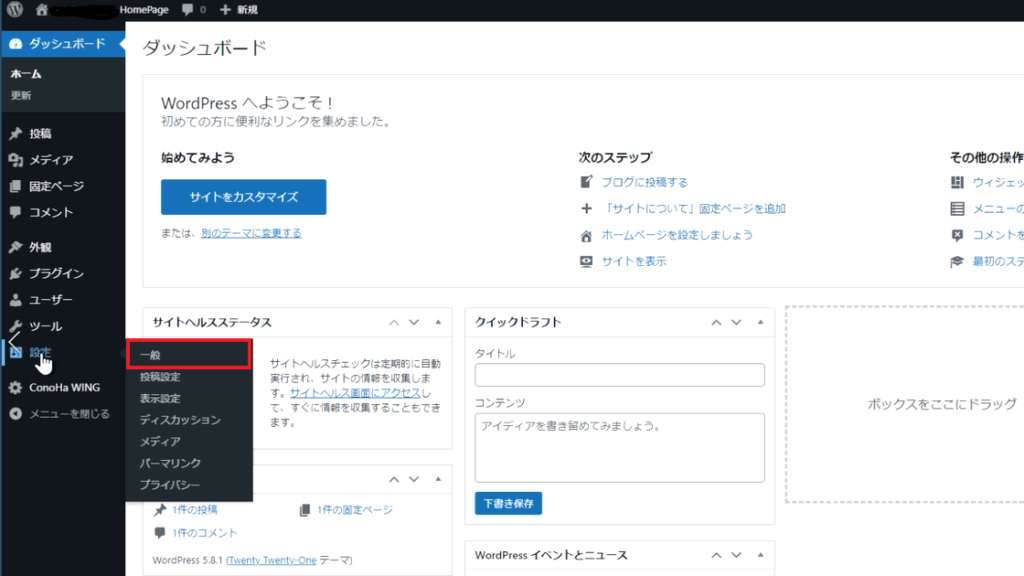
WordPress管理画面の「設定」メニューから次のように赤枠部の「一般設定」を開きます。

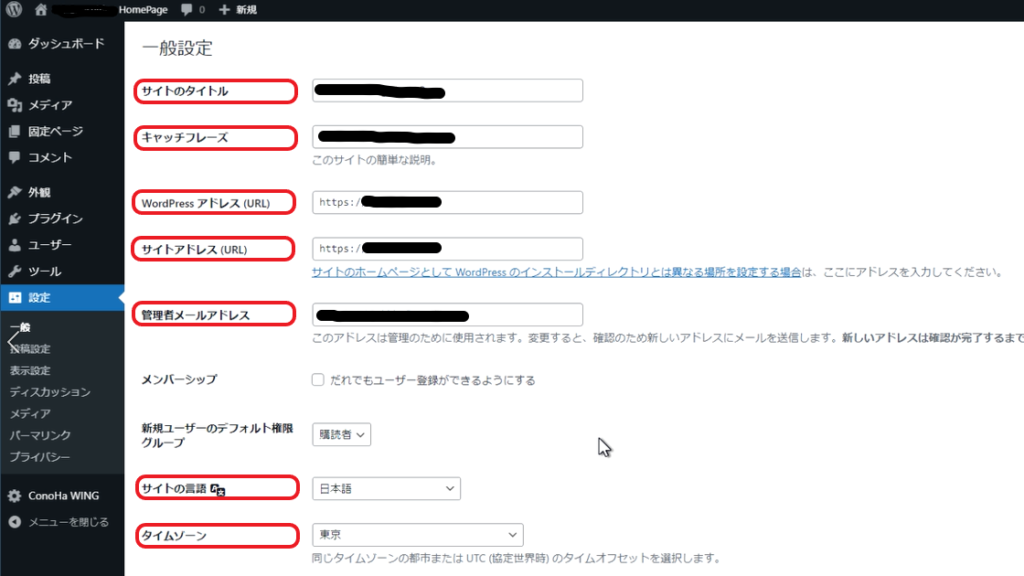
次のような「一般設定」画面が開きます。

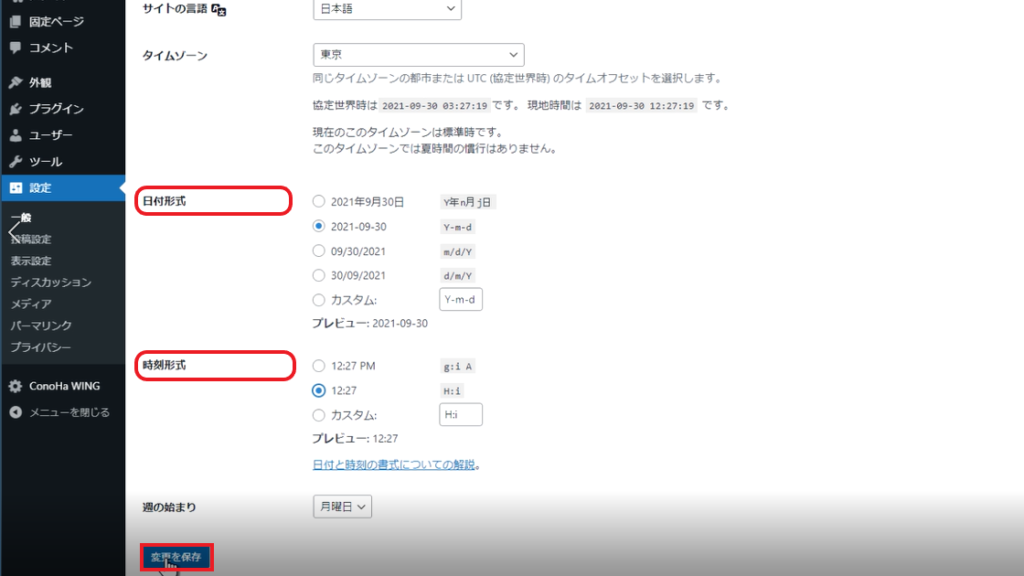
スクロールすると次のような設定項目が続いています。

以下を参考に赤枠内の項目を設定していきます。
- サイトタイトル
ConoHa WING申し込み時入力したサイト名が入っているはずです。
そのままでOKですが、必要に応じて変更してください。 - キャッチフレーズ
これはサイトの内容や目的を端的に表す記述で、使用するWordPressテーマにもよりますがSEO(検索エンジンに対しての最適化のこと)の観点からも検索を意識したキーワードを含めて端的に記載するのが良いとされています。上記の「Hello world!」の画面でいうと「Just another WordPress site」がキャッチフレーズで設定されている内容です。 - WordPressアドレス(URL)
サイトアドレス(URL)
どちらにもご自身のサイトURLが入っているはずです。SSL有効化をした場合は 「https://~」というように「s」(Secureのs)がついていると思いますが、もし「s」のない「http://~」で始まっている場合は、「s」を書き加えて「https://~」の形に編集します。 - 管理者メールアドレス
申し込み時に使用したメールアドレスが入っていると思います。そのままで問題ありません。
WortdPress運営元からのメールはこのアドレスへ届きます。 - サイトの言語
日本語で問題ありません。 - タイムゾーン
東京で問題ありません。 - 日付形式
時刻形式
サイト内で投稿などに表示される日付、時刻の表示形式設定です。
ご自分の好みで設定してください。 - 項目編集時は最下部の「変更を保存」を忘れずに‼
WordPressパーマリンク設定
この設定は投稿記事を書き始める前に必須です。
また、将来にわたりブログ運営などしていく場合、投稿記事の管理面や投稿記事の行方不明などを防ぐ意味でも設定内容を理解しておく必要があります。
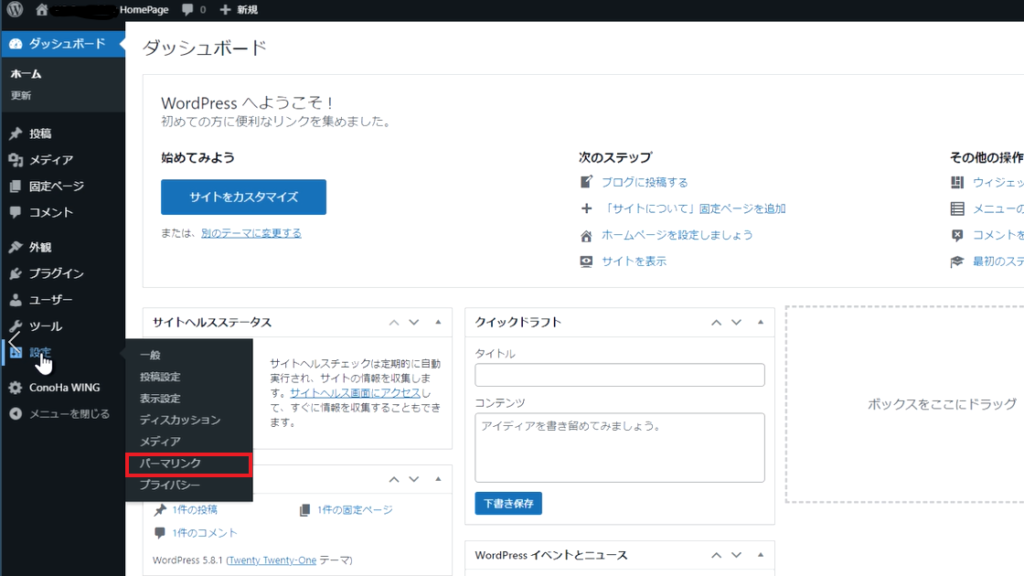
設定画面はWordPress管理画面の「設定」メニューから次のように赤枠部の「パーマリンク設定」を開きます。

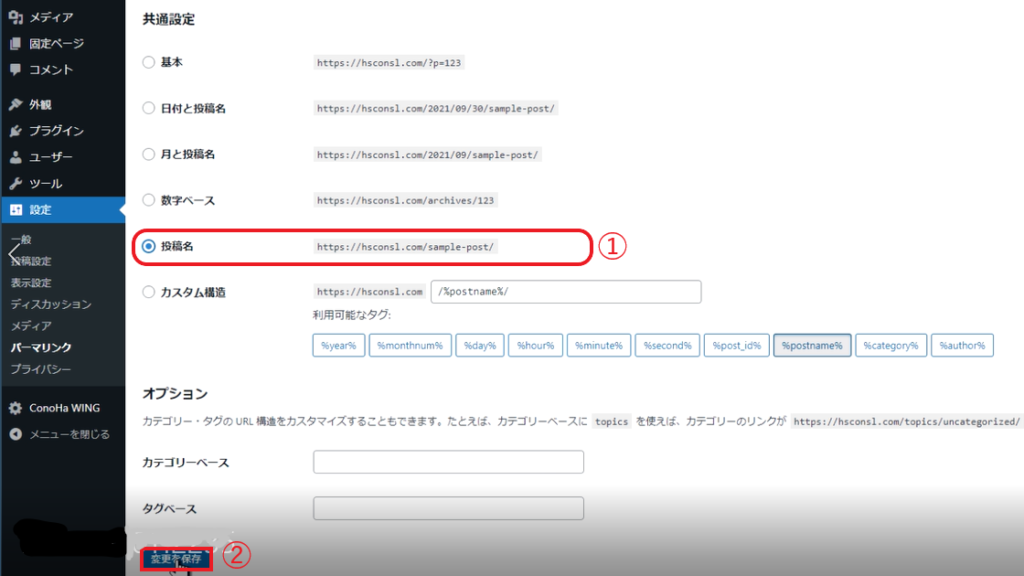
次のような「パーマリンク設定」画面が開きます。

画面の「共通設定」では、投稿記事を公開した場合その記事一つ一つにどのようなURLアドレスが付けられるのかを決めます。これを「パーマリンク設定」と言います。
初めての方は、どれを選択すればどうなるのか、よく判らないのでどうすればいいのか困ってしまうかと思います。私は以下の設定にしていて設定の選択に悩んでいるであろう初心者にはお薦めの設定ですが、実際投稿記事を書く際の注意もありますので合わせて赤字で説明を加えます。
- 「パーマリンク設定」画面の「共通設定」の「投稿名」にチェックする。(上の画面例では①の赤枠部分)
- 画面下部の「変更を保存」を押す。(上の画面例では②の赤枠部分)
- 投稿を作成し公開する際に、下書きした後各投稿毎に他と重複しないパーマリンク>URLスラッグを必ず設定する。URLスラッグに使用する文字列は小文字半角英数と半角ハイフン「-」のみです。日本語入力してしまうと投稿に付与されるURLが、なが~い暗号のような文字列になってしまうため運用上は慣れるまで気を使いますが、当面頑張って投稿を続けることですぐに慣れます。
他には記事IDと呼ばれる数値や投稿順での番号が付く「数字ベース」のパターンもありますが、URLを見ても何の投稿かを想定できません。また、カスタム構造で「カテゴリ名」を取り入れると判りやすくはなりますが、後からカテゴリ名を変更した場合などは、訪問者がブックマークしていたものやリンク張られていた先からは投稿が見えなくなってしまう弱点があり、避けた方が無難です。上の赤字で記載以外の設定にはご自分で学習したうえ十分注意して設定してください。
WordPressテーマの選択とインストール
≫WordPressテーマ選定について
現在WordPressの公式サイトである wordpress.org には7,000件を超えるテーマが登録されており、初心者が自分でテーマ選定を行うことは困難を極める状況です。このような状況を背景に、インターネットや動画サイトにはテーマ選定のためのランキングや比較の情報がたくさんあります。「WordPressテーマ」や「比較」、」「ランキング」などのキーワードで検索するといいと思います。例えばこちらのサイト(クリックでリンクが開きます)は、ランキングの是非はともかくシンプルにまとまっていると思います。
これらの情報を元に、興味をそそられたテーマの公式ページやデモサイトを訪問し、デザインや特徴、価格など確認の上絞り込むといいと思います。考え方次第ですが、初心者でHTML/CSS/PHPといったプログラミングに精通していない場合は有料テーマを選ぶのが無難です。
私の場合は、ConoHa WINGで用意されていた無料テーマの「Cocoon」を「WordPressかんたんセットアップ」で選択し、その後無料テーマである「Lightning」をインストールしました。一通り2つの無料テーマをいじってみましたが、デザイン性やカスタマイズガイドの見やすさ、機能面、サポート状況などから本ブログサイトでは有料テーマ「SANGO」を購入し使用しています。「Cocoon」も無料テーマとしては秀逸で「Lightning」も別サイトで使用し続けていますが、「Lightning」は有料版の「Lightning Pro」があるために「Lightning Pro」でしか実装されていない機能もあります。
≫WordPressテーマのインストールについて
ConoHa WINGの場合は前述の「WordPressかんたんセットアップ」の利用で、インストールまで全て終了しますので、これを利用するのがベストです。特に初心者の場合は「WordPressかんたんセットアップ」を利用しましょう。
ご自身でWordPressテーマのインストールを行いたい場合は、以下の流れでWordPresssサイトにテーマをインストールします。
- 選んだWordPressテーマの公式サイトからインストール用.zipファイルをダウンロードする。
- WordPress管理画面から 外観>テーマ のメニューを押して、テーマリストの画面を開きます。
- 画面内の「✙」マークがついている「新しいテーマを追加」をクリックする。
- 画面上部の「テーマの追加」部分の「テーマのアップロード」をクリックする。
- 画面上で①でダウンロードしたファイルの場所を指定し「今すぐインストール」をクリックする。
WordPressテーマの有効化
使用するWordPressテーマを決めたら、テーマを有効化します。
WordPress管理画面から 外観>テーマ のメニューを押して、テーマリストの画面を開きます。リストの中から使用するWordPressテーマの「有効化」ボタンをクリックするだけです。
選んだWordPressテーマが「有効」となった段階で、公開されているご自分のサイトURLをアクセスしてみてください。サイト名とキャッチフレーズおよび「Hello world!」というWordPressから初期的に自動投稿された投稿内容が表示されると思いますが、テーマが有効になったことで、WotrdPressインストール直後にWordPressの稼働確認として見た画面とデザインが変わっていると思います。これは初期のテーマ設定が適用されたためでWordPressテーマが有効になった証です。(どのように変化するかは有効化したテーマによって違ってきます)
WordPressテーマの基本設定
テーマによって違いはありますが、大半のテーマでは基本設定として概ね以下のような項目を設定していきます。
- サイトタイトル、キャッチフレーズ(WordPress一般設定で設定済だが各テーマのガイドで再確認)
- サイトのヘッダーロゴ、サイトアイコンの画像設定
- サイトの色設定
- 各種画像設定
- エディター設定
- ウィジェット設定
- トップ(ホーム)ページ、固定ページ設定
- メニュー設定 など
基本設定時の画面や、設定方法、機能説明などはWordPressテーマによって違いますので、テーマの公式利用ガイド(設定ガイド)は必ず参照してください。その他、多くのWordPressテーマではインターネットや動画サイトなどでも設定のしかたについての情報は多くみられますので参考にするといいと思います。
この基本設定は自分の好みや見やすさの考慮などで試行錯誤を繰り返すため、時間の余裕を持って取り組んだ方がいいステップです。
ご自分の心に描いているサイトの実現に向けて頑張りどころです。
WordPressブログサイト公開前後にやっておくこと
実際にブログ運営を始めると、機能を拡張してみたり、管理が楽にできるようにしたくなったり、あるいは掲載内容の見栄えの質を上げたくなったりと欲が出てきます。そのような欲に対応するためにWordPressでは「プラグイン」という概念があります。
また、ブログ運営では閲覧者に好印象を持ってもらうためにデザインツールや素材サイトなどの利用が必須になってきますが、初心者にとってはこれらについて全く経験や情報が無い場合も多いと思われます。
以下に、「プラグイン」や「デザインツール」「素材サイト」の説明と実際私が実装したり使用・利用しているものを参考としてまとめておきます。
これらの情報は推奨や最善ではありませんし、この領域は技術的にもサービス提供においても日進月歩ですので、私自身も継続的な学習の必要性を実感しています。皆さんも共に成長していきましょう。
プラグインについて
「プラグイン」とはWordPress標準ではない機能を追加したり、WordPress標準機能をより便利で使い易くしたり、WordPressサイト運営や管理をしやすくしたりするためのパッケージアプリのことです。誰でも開発出来てWordPressユーザーは誰でも使用できますが、その安全性や信頼性、他プラグインやテーマとの整合性等は初心者が評価するのは難しいため、情報収集が必須となります。
「プラグイン」に関する情報は、「レンタルサーバー」や「WordPressテーマ」などと同様に使用頻度が高いものほど情報にあふれていますので、WordPress関連本やインターネット検索、Youtubeなどを大いに利用して学習してみてください。
以下に私自身がこのブログサイトで使用している便利なプラグインとその使用目的を紹介しておきます。
現時点この状態で何の問題も発生していませんが、各プラグインの設定詳細の紹介は割愛しますので、各プラグイン間やWordPressテーマとの機能の整合性などに注意してください。
以下のプラグインのリストはWordPressテーマ「SANGO」の環境下です。
(2022年10月23日 表を更新)
- ConoHa WING コントロールパネルプラグイン
WordPress管理画面上から、ConoHa WINGサーバーのweb関連設定を行えるようにするプラグインです。別途ConoHa WINGサーバー管理画面へのログインする手間が省けます。 - ConoHa WING 自動キャッシュクリア
WordPressの記事を投稿した際に、ConoHa WINGサーバー上のコンテンツキャッシュを自動でクリアするためのプラグインです。 - Contact Form 7
お問い合わせフォーム作成のためのプラグインで、WordPressユーザーには標準的なプラグインとなっています。 Easy Table of Contents
目次作成のためのプラグインです。シンプルで使い易いですが、使用しているテーマ側で目次機能が追加されたため、近々に試してOKであればこのプライグインは削除予定です。
⇒テーマ「SANGO」内の目次機能に切り替えたため無効化・削除済み- EWWW Image Optimizer
WordPress内の画像ファイルデータの容量を縮小するためのプラグインです。 - Invisible reCaptcha
WordPress用のGoogle Invisible reCaptchaのプラグインで、コメントや問い合わせへのスパムおよびWordpress管理画面ログイン画面へのアタック防止のため使用しています。 - JetPack
このプラグインは非常に多機能ですが、現時点ではブログ投稿時にTwitterとFacebookへも自動投稿するためのSNS連携という機能のみ使用しています。他の機能は全てOFFにしてテーマの機能や他のプラグインと不整合や競合が起きないよう気を使っています。
⇒2023年5月以降、Twitter側の方針変更により、当プラグインでのTwitterへの自動投稿というSNS連携は機能していません。残念ですが、ブログ投稿時にFacebookへの自動投稿を行うためのSNS連携のみで使用しています。 SANGO Gutenberg
これは使用しているWordPressテーマ「SANGO」でブロックエディター機能を快適に使うための必須プラグインです。クラシックエディタを使用したい方は不要です。
⇒テーマ「SANGO」の3.0へのメジャーアップデイトでテーマ内へ統合され無効化- SiteGuard WP Plugin
WordPressサイトのセキュリティー向上のためのプラグインです。管理ページとログインに対する攻撃防御の目的で使用しています。 - TypeSquare Webfonts for ConoHa
ConoHa WING上で提供されているWEBフォントサービスを利用するためのプラグインです。 - WP Maintenance Mode &Coming Soon
サイト上に、訪問者向けの特別ページを用意し「サイトメンテナンス中」や「サイト作成中」、「工事中」などの告知を行うためのプラグインです。公開している本番環境作業時に使用します。 - WP Multibyte Patch
文字情報を日本語環境に最適化するためのプラグインです。 Google XML Sitemaps(未導入)
⇒ XML Sitemap & Google News
GoogleやBing/Yahooなどの検索エンジンンでインデックスされやすくするためサイト内の投稿記事マップ(サイトマップ)を作成・送信するためのプラグイン。SEO目的です。
当初予定していたGoogle XML Sitemapsはセキュリティ面や更新追随の不安面から見送りXML Sitemap & Google Newsを導入した。- Custom Taxonomy Order
カテゴリーやタグなどTaxonomyの順番並べ替えを行うためのプラグインです。
必要なプラグインのインストール・有効化・設定手順
プラグインのインストール・有効化・設定は以下の手順で行います。
- WordPress管理画面へログインする。
- WordPress管理画面の「プラグイン」メニューを押す。
- インストール済みの「プラグイン」リスト表示になる。
リスト表の上部にある「新規追加」ボタンを押す。 - 「プラグイン」リスト表示になる。
リストの右上部「プラグインの検索」窓へ追加したい「プラグイン名」を正しく入れる。 - 「プラグイン」リスト部に追加したいプラグインおよび類似のプラグインがリストされる。
※似たような名前の類似プラグインがリストされる場合がありますので間違わないように注意してください。 - 追加したい「プラグイン」を選択して「今すぐインストール」を押す。
※すでにインストるされている場合は⑦へ進む。 - 該当「プラグイン」の「有効化」ボタンを押す。
- WordPress管理画面の「プラグイン」メニューを押し、インストール済みの「プラグイン」リスト表示に追加・有効化したプラグインが表示されていることを確認する。
- ⑧での該当プラグインリストの「設定」をクリックし設定を行う。設定内容・方法についてはインターネット検索や動画サイトなどで情報収集の上行ってください。
サイトロゴやアバター作成
使用するWordPressテーマにもよりますが、ほとんどのテーマの初期基本設定やWordPressのプロフィール設定などでサイトのロゴマークや運営者・編集者のアバター入力を求められます。設定なしでもサイト公開はできますが、ホームページやブログサイト作成においては設定しておいた方が好印象を得やすいと言えます。
本格的なデザインに関わった経験者であれば特に問題ないと思いますが、私の場合はほぼ未経験であったためインターネット検索で調べることとなりました。目的やデザイン的な好み、それぞれの感性で良し悪しの判断はそれぞれになると思われますが、数多くのサイトの中から特に私が使ったサイトのみを以下に紹介しておきます。
サイトロゴや自分のアバター画像を用意したいけど、どうやって用意すればいいのか困ってませんか?
そんな方はまず以下のサイトを試してみてください。
Canva(キャンバ)は無料でも使えるグラフィックデザインツールです。初心者でも簡単にプロ並みのデザインができるツールで、機能や素材などが豊富な上に慣れてしまえば使い勝手も簡単なため世界中で人気の高いクラウドタイプのツールです。
無料プランと有料プランがありますが、使える素材や機能面で制限があるものの、ブログサイトなどウェブで使用するデザインの作成やダウンロード、サイトへのメディア保存などは無料プランでも充分可能になっています。まずは無料プランでスタートしてみてください。
サイトロゴ作成に必要な素材やテンプレート、編集機能が準備されていてすぐにでも取り掛かることができます。今後Canvaの多様な機能を使用していくことも考えて、まずはロゴ作成に挑戦して操作に慣れることをオススメします。
操作方法や機能詳細は、インターネット上での解説記事や動画サイトなどをご参照ください。
アバター作成サイトは数多くありますが、私は似顔絵メーカーというサイトを利用しました。サイト名の通りアバターというよりは似顔絵ですが顔や服装のディテールを選択して作成します。
似顔絵ではなく、デザイン性の高いアバターや特徴的なアバターを作成したい方は他のサイトを探してみた方がいいかもしれません。ほとんどのサイトは無料で使用が可能です。
写真・画像・イラストサイトの利用
サイトのデザインやレイアウトを決めていくサイト作成の段階やブログサイト運営の段階において、写真や画像・イラストのサイト利用がサイトの印象に大きく関係してきます。
前項目でも説明したCanva(キャンバ)と同じツールです。写真・画像やそれらを利用しての編集機能や素材も豊富です。写真には有料プランでないと使用できないものもありますが、無料プランでも豊富な点数利用が可能です。まずはブログサイト作成や投稿内で使用する写真をCanvaから準備してみては如何でしょうか。
ブログサイトへの使用可能なイラスト入手が可能なサイトも多いです。それぞれ特徴がありますが、私は好みで吹き出しの顔アイコンなどにいらすとやの物を使用しています。
まとめ
今回は以下の内容について説明をしてきました。
- レンタルサーバーの選択・契約
- 独自ドメインの取得・設定
- レンタルサーバーの初期設定
- WordPressインストール
- WordPressサイトの初期設定
- WordPressテーマの選定とインストール・有効化
- WordPressテーマでの基本設定
- WordPressテーマのレイアウト設定や機能などのカスタマイズ
- 必要なプラグインのインストール・有効化・設定
- WordPressサイトの公開・運営
- サイトロゴやアバター作成
- 写真・画像・イラストサイトの利用
今までの説明の実施でWordPressブログサイトはすでに公開されており、あなたはブログ運営者になっています。
これから先は「投稿を増やす」、「収益化をめざす」、「アクセスを増やす」、「仲間を増やす」などそれぞれの目的に向かってブログを充実させていきましょう。
また、公開後もサイトのデザインやレイアウトなどについては皆さん欲が出てくると思います。説明文中にも何度か書きましたが、サイト改善のためには公式サイトをはじめインターネットや動画サイトにあふれている情報をうまく利用することが必要になります。要は継続的な学習が求められますが、確実に自分の成長につながりますので地道に取り組みましょう。
以上