ブログサイトやホームページを作成して運用は始めたものの、「自分のサイトは閲覧されているのか?」、「アクセスを増やすためにまず何をすればいいの?」、「自分のサイト内容は読んでもらえているのか?」、「ユーザはサイト内で期待どうりの行動をしているのか?」などの疑問がわいてきます。サイト公開までたどり着いても、アクセスが無いと寂しいですし、収益化目的でサイト作成した方にとってはアクセス数やサイト内でのユーザーの行動が命綱ですから当然の疑問・悩みかと思います。
WEBサイトへの訪問や特定記事・投稿へのアクセスを増やしていくには、それなりの知識や専門的な対策、あるいは要求に見合った経費なども必要になってくる場合もあります。ただし、専門家であっても初心者であっても基本的にまず導入すべき無料のサービスがあります。しかも、最低限の情報を得るための設定難易度は決して高くなく、一度導入すると情報が蓄積されていきます(もちろん仕様上の限度はあります)ので初心者でも導入可能で適宜サイトアクセス情報確認が可能になっています。
- Google Search Console
WEBサイト到達(訪問)までのユーザー行動を知り分析するためのツール - Google Analytics (UA版もしくはGA4版)
WEBサイト到達(訪問)後のサイト閲覧のユーザー行動を知り分析するためのツール
これら2つはGoogleから提供されている無料サービス(一部有料の機能もあるがエンタープライズ向けであり、初心者や個人レベルでは無料で十分)で、標準的に導入を推奨されるサービスです。

この2つのサービスは、無料だし導入も難しくなさそうだね。
しかも、WEBサイト運営に必要な情報が得られそうで、みんな使ってそうなので導入しておこう。
このブログ記事では以下を前提として「Google Search Console」に焦点を当てて説明していきます。「Google Analytics 」については別ブログ記事を参照して導入してください。
- 独自ドメイン名のWordPressウェブサイトを所有している
管理権限を持ったサイトを導入対象としています。
管理権限がないと「所有権の確認」作業が出来ません。 - XMLサイトマップが作成されている
Google Search Consoleの有効利用には、ご自身のサイトのXMLサイトマップの生成が必要です。
XMLサイトマップの作成についてはこちらを参考にしてください。 - Googleアカウントを所有している
Google Search ConsoleはGoogleアカウントに紐づけして導入します。
使用するGoogleアカウントはGoogle Analyticsと同じものを使用してください。
Googleアカウントを持っていない方はこちらを参考にして作成してください。 - WordPressテーマは「SANGO3.0」中心で説明
ただし、他テーマでの一般的な設定方法についても説明します
では、さっそく導入に取り掛かりましょう。
はじめに
このブログ記事を読むことで以下のようなこと知ることが出来ます。
初心者でも「Google Search Console」の導入を進められるような内容構成にしてみました。是非、挑戦してみてください。
- Google Search Consoleの概要
- Google Search Consoleの導入・設定方法
- Google Search Consoleの使用方法 ≪入門編≫
- Google Analyticsとの連携
(Google Analyticsの導入が前提)
それでは順番に説明していきます。
Google Search Console とは?
「Google Search Console」とは、Googleが提供しているSEO(下欄参照)対策に必要不可欠なサービスで、無料でツールやレポート利用が可能になっています。
Google検索での掲載順位を改善することが目的となっており、Google Search Consoleのツールやレポートを活用することで、サイトの検索状況や検索キーワード毎の検索結果掲載順位などを知ることができます。また、コンテンツの不備や有用性、インデックス登録の可否などの基本的な検査機能もあるため、コンテンツ良質化のための改善点も見えてきます。
Google Search ConsoleはSEO対策に必要不可欠なサービス/ツールになっています。
Google Search Consoleで出来ること
Google Search Consoleを導入すると以下のようなことが出来たり、知ることができます。
少し難しい言葉も出てきますが、次第に慣れて理解できてくるようになりますので現時点では何となく判っていればOKですよ。
- XMLサイトマップがクローラーへ通知されたかどうか
「XMLサイトマップ」とは、検索エンジンへWEBサイトのページ内容を知らせるために用いられるもの。
「クローラー」とは、検索エンジンが検索掲載順位を決めるための必要情報を、インターネット上を巡回して収集しているロボット(bot)あるいはそのプラグラムのことです。
Google Search Consoleからクローラーに効率よく自分のサイトの情報を収集してもらえるように、XMLサイトマップの登録状況と通知状態の確認ができます。 - サイト上の各ページがインデックスされる要件を充たしているか
「インデックス」とは、検索エンジンのデータベース上にWEBページの情報が登録されることです。検索エンジンはクローラーの収集した情報を基に登録可否や順位を決めます。WEBページはインデックスされないと検索エンジンでの検索結果にはリストされません。
Google Search Consoleからクローラーの巡回が来たのかどうか、インデックスされているのかどうか、インデックスされない場合のその理由、などの確認ができます。 - インデックスされないページでの問題点把握
クローラー巡回時やインデックス可否判断で問題があった場合のレポート受取りや特定WEBページのインデックス可否の検査が出来ます。これを基にWEBページの問題解決や質の向上を図ることができます。 - インデックス登録状況
自分のWEBサイトの各ページのインデックス登録状況の全体像が把握できます。 - 検索エンジンでの表示数、クリック数
ユーザーが検索エンジンで検索した際に検索結果表示された回数や自分のWEBサイトをクリックした回数などが把握できます。 - 検索エンジンから流入時の検索キーワード
検索エンジン経由で自分のサイトへアクセスした場合に使用された検索キーワードを知ることができます。 - 検索エンジンからの流入先ページ名
検索エンジン経由で自分のサイトへアクセスした際に、どのページへ訪問したのかを知ることができます。 - サイトへのアクセス経路
自分のサイトへのアクセスが、検索エンジン経由なのか、直接そのページのURLを指定したのか、他のサイトからのリンク経由なのかを知ることができます。 - サイトアクセス時の使用デバイス
自分のWEBサイトへアクセスした場合ユーザーの使用デバイスはPCなのか、モバイルなのか、タブレットなのかを知ることができます。
など、様々な情報収集が可能なため、自分のサイトの改善に役立てましょう。
Google Search Consoleの導入・設定方法
<テーマ「SANGO3.0」での説明画像あり>
では、以下に沿って準備と導入・設定を進めましょう。

早速やってみたいのですが、何を準備しておけばいいんですか?

まずは、独自ドメイン名のWordPressでのWEBサイトを所有していることが必要です。

ハイ、持ってまーす。
管理者権限でWordPressログインも出来ます。

あと重要なことが2つ。
その所有サイトの「XMLサイトマップ」の生成は行っていますか?
それと、今後「Google Search Console」や「Google Analytics 」を使用していく時に使う「Googleアカウント」決めて(持って)いますか?
「XMLサイトマップ」と「Googleアカウント」の準備がまだであれば、必要なので下の参考サイトを見て準備願います。

ありがとうございます。
上の参考サイトを見て、「XMLサイトマップ」と「Googleアカウント」も用意出来ました。
準備完了です。

それでは、以下の手順に沿って作業です。
画像例も見ながら進めましょう。
「Google Chrome」などブラウザからGoogle Search Consoleを登録するGoogleアカウントでログインします。
使用するGoogleアカウントはGoogle Analyticsと同じアカウントを使用するようにしましょう。違うアカウントで設定すると設定作業自体にも不都合が多く、使い勝手が非常に悪くなります。両者の連携もできません。
Googleアカウント持っていない、新規作成したいなどの場合、あるいはログイン方法を具体的に知りたい場合は以下のブログ記事を参考にしてください。
ログインしているGoogleアカウントでGoogle Search Consoleへのアクセスが初めての場合、以下のような画面になります。
複数のサブドメインを運用していてサーバー側でのDNS編集権限も持っているような場合を除き、通常は「URLプレフィックス」から特定のURLを個別に登録します。

①へ登録するサイトURLへ入力し、その後②の「続行」をクリックしてSTEP.4の所有権確認へ進みます。

【参考情報】
ログインしているGoogleアカウントで、既にGoogle Search Consoleを利用している場合は上の画面は出てきません。その場合は、Google Search Consoleのメニューから「プロパティを追加」をクリックしたうえで、URLの追加作業を行いSTEP.4へ進みます。
このサイト所有権確認のステップは少し面倒くさいですが、ゆっくりと説明の通り行えばOKです。注意点も記載しておきます。
サイト所有権の確認方法は以下の5つのうち任意(やり易い)の一つの方法を選択して行います。
- Google Analytics
別途Google Analyticsが既に導入・稼働していればこの方法が一番簡単。
Google Analyticsと同じGoogleアカウントでログインしていれば確認ボタンを押すだけです。
この方法の詳しい説明はこちら - HTMLタグ
発行されるタグを、サイト内の指定されたファイル内へコピペする方法。
初心者にとっては戸惑う面もあるが、使用テーマによっては簡単にできる。
この方法の詳しい説明はこちら - HTMLファイル
発行されるファイルを、サイト内の指定されたディレクトリへコピーする方法。
通常はサーバー管理から、ファイルマネージャやFTPを使用してコピーするため、使い慣れない初心者には戸惑いが大きい。
この方法での詳細説明はネット検索でも多数あるのでここでは割愛します。 - Googleタグマネージャー
別途Googleタグマネージャーを使用していて、コンテナの公開権限を持っている場合は使用可能。
「Googleタグマネージャー」の詳細説明が必要になるため、この方法についてもここでは割愛します。 - ドメイン名プロバイダ
ドメイン全体のSearch Consoleプロパティ作成に必要になる方法。
サーバー側のDNS編集権限が必要。
この方法を必要とする方はそもそも初心者ではないと思われ、ここでの説明は割愛します。
※ ③~⑤の方法について本ブログ記事では詳細説明割愛しますが、①と②どちらかの方法が判りやすいと思います。どうしても③~⑤の方法で行いたい場合でより詳細が必要な方は、別途ネット検索で他の解説記事を探してみるようお願いいたします。
初心者にとっても一番簡単な方法は①の「Google Analytics」を利用する方法です。使用テーマによっては、Google Analytics自体の導入もGoogle Analyticsトラッキングコード設定用のカスタマイズ画面が用意されていたりするので、その場合は先にGoogle Analyticsを導入した方が楽だと思います。自分のお使いのテーマの仕様やガイドを確認してみてください。
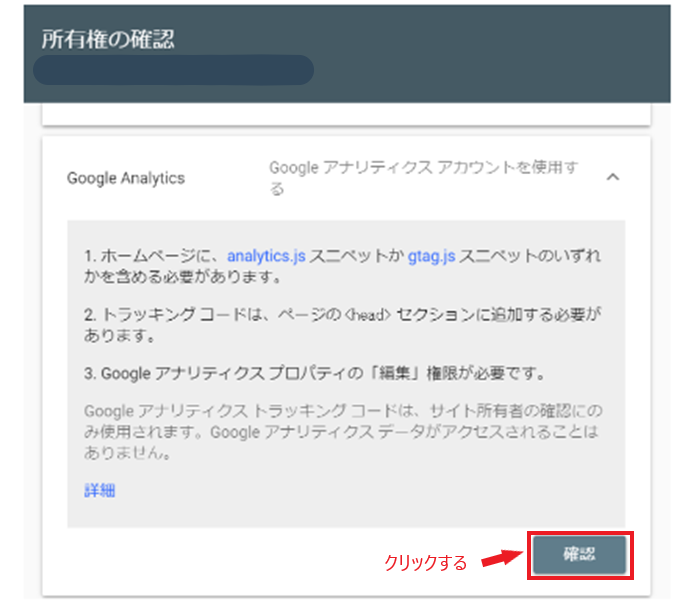
≫ 対象サイトURLにGoogle Analyticsが導入され稼働済み、かつGoogle Analyticsの編集権限のあるものと同じGoogleアカウントでログインしている場合は、画面から「Google Analytics」での認証を開き確認ボタンを押すだけです。

開いたら、次の画面が展開されますので「確認」を押します。

「所有権を確認しました」の画面が出ればOKです。
もし認証できない場合は、Google Analyticsと同じアカウントかどうか、Google Analyticsの編集権限を有しているアカウントかどうかを再確認してください。
≫ Google Analyticsを未導入の場合、一般的には②「HTMLタグ」を使用する場合が多いので、以下「HTMLタグ」を利用しての所有権確認設定を紹介します。
作業は、発行される「HTMLタグ」と呼ばれる数行のテキスト情報を、WordPressサイト内の「header.php」というファイルへコピペするという内容ですが、使用テーマによっては「header.php」への反映を簡単にできるように設定画面を用意してくれている場合があります。そのタイプのテーマの代表として「SANGO3.0」を例に説明します。
「header.php」への反映を簡単にできるような設定画面が用意されていないテーマの場合は、「header.php」を直接編集する必要がありますので、その方法も説明しておきます。
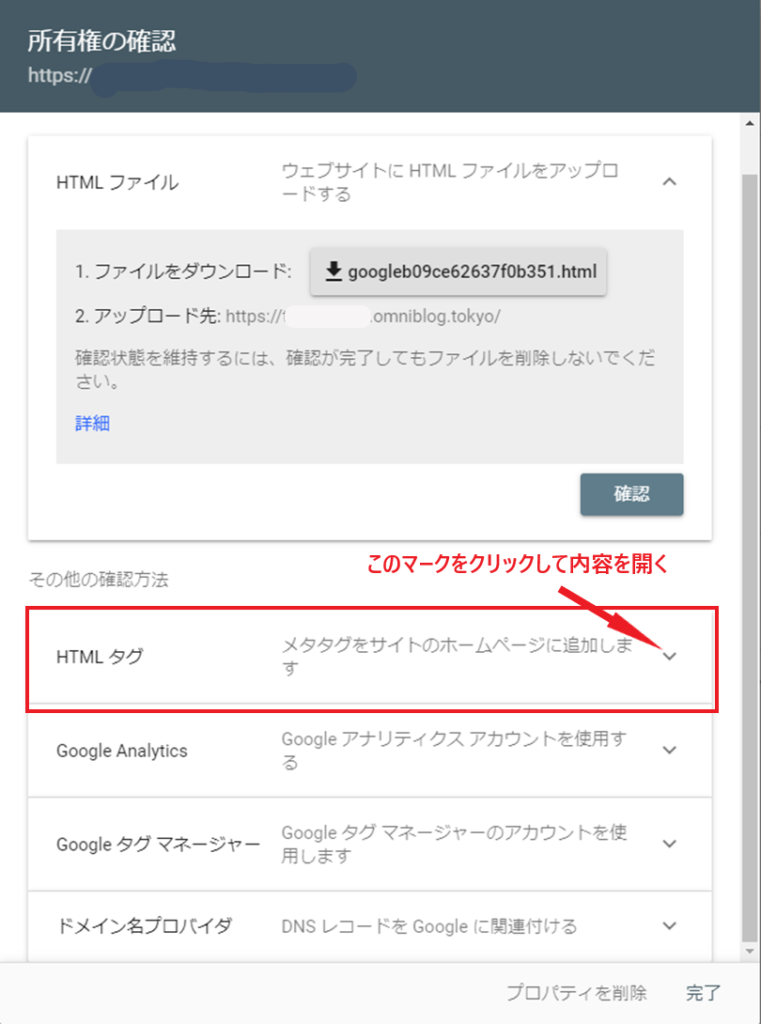
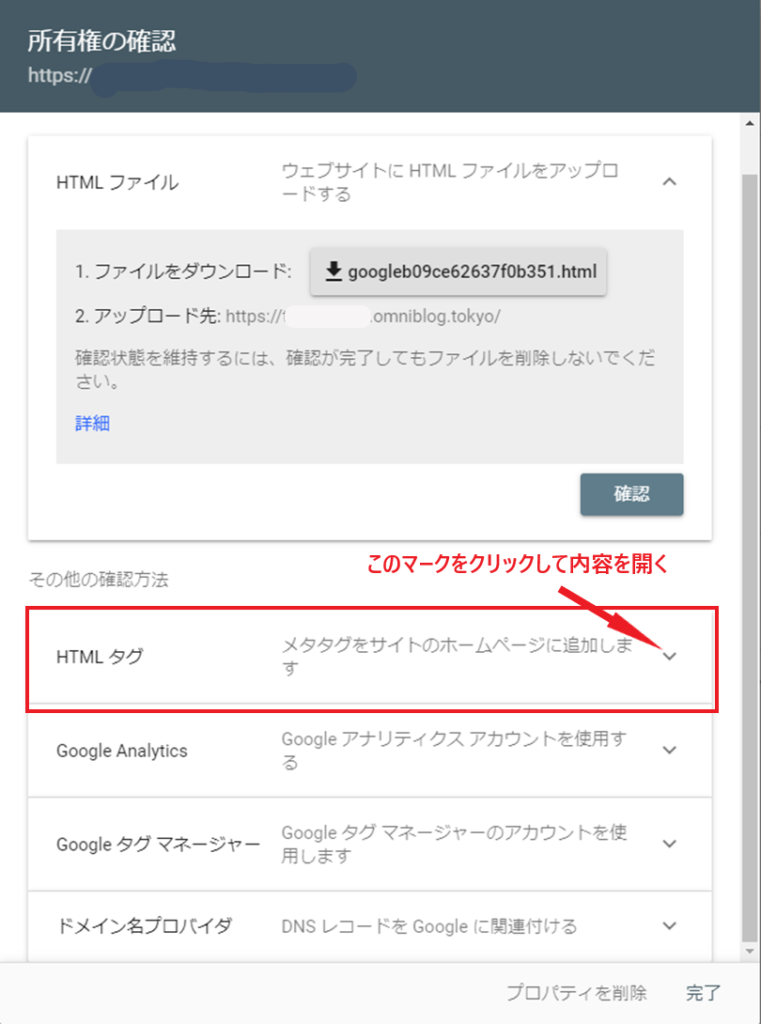
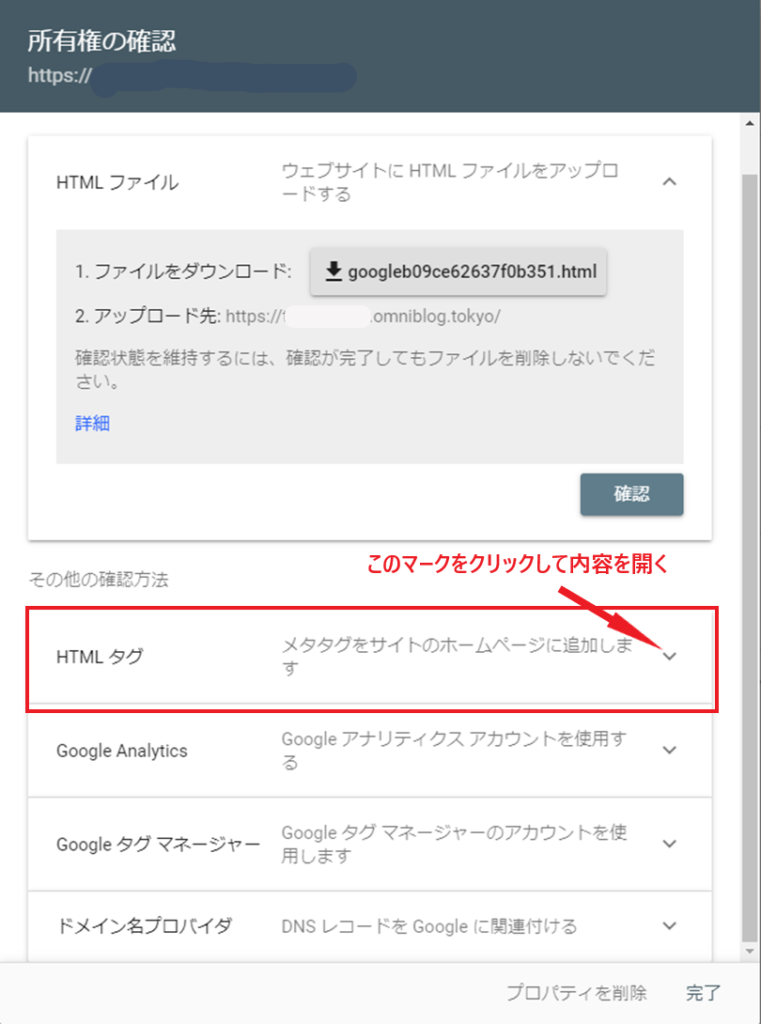
「所有権の確認」画面から「HTMLタグ」を選び内容を展開します。

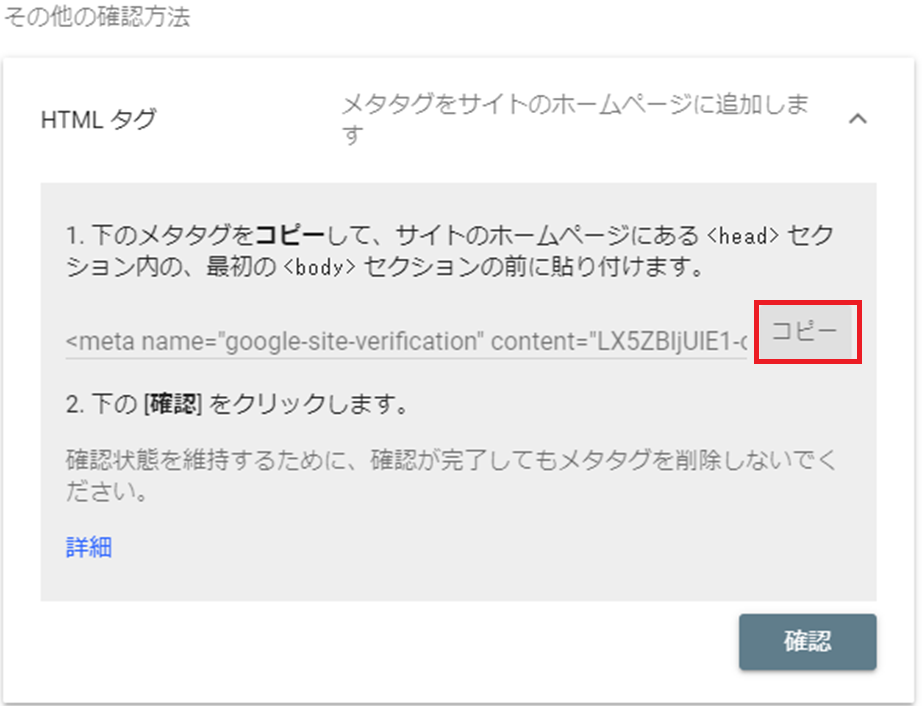
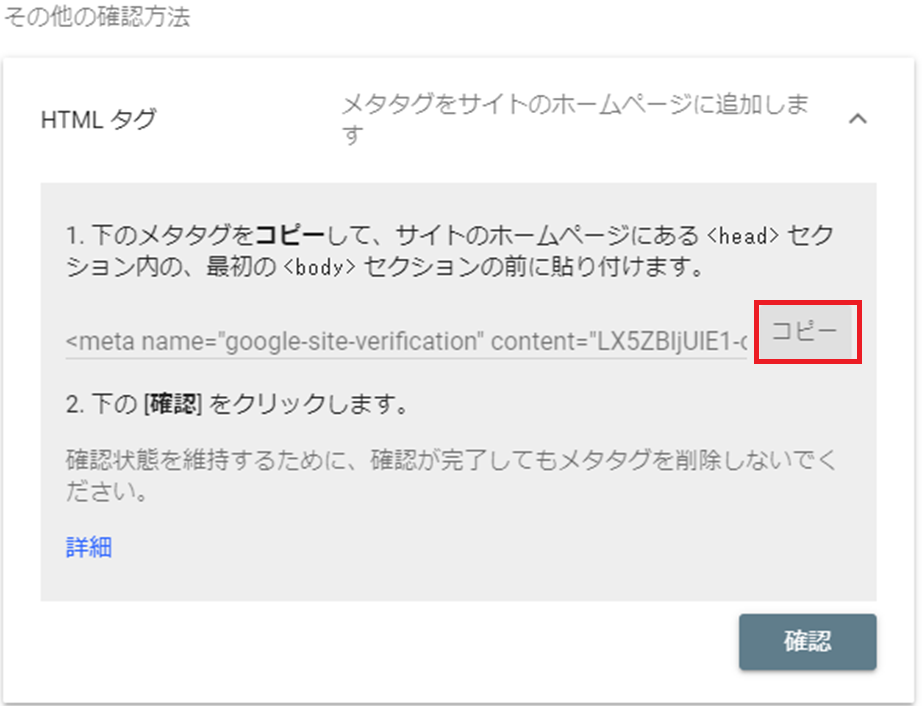
以下のように「HTMLタグ」の内容が開いたら、赤枠部をクリックしてメタタグ情報をコピーします。コピー後もこの画面は閉じずにそのままにしておきます。

次に、サイトのWordPress管理画面へログインし、下の画像で赤枠の「SANGO設定」から「詳細設定」画面を開き「headタグ内にコードを挿入」のボックス内へ先程コピーしたメタタグ情報を貼り付けます。その後下部にある「詳細設定を保存する」を押すのを忘れないようにしてください。


画面下方の「詳細設定を保存する」を押した後で、Google Search Consoleの所有権確認画面へ戻り「確認」をクリックします。
以下の、「所有権を確認しました」の画面が出力され所有権確認は終了です。「プロパティに移動」をクリックしてGoogle Search Consoleの画面へ行きSTEP.5へ進みましょう。

「所有権の確認」画面から「HTMLタグ」を選び内容を展開します。

以下のように「HTMLタグ」の内容が開いたら、赤枠部をクリックしてメタタグ情報をコピーします。コピー後もこの画面は閉じずにそのままにしておきます。

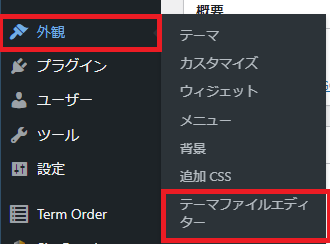
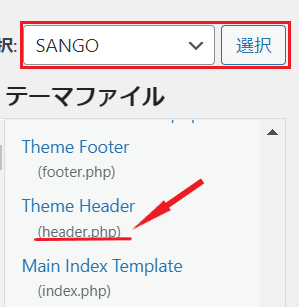
次に、サイトのWordPress管理画面へログインし、下の画像で赤枠の「外観」から「テーマファイルエディター」画面を開きます。

これでテーマの編集画面が開きます。画面右側に並んでいるファイル名の中からheader.php(テーマヘッダー)と書かれたものを探してクリックしましょう。子(child)テーマ使用の場合などは親テーマのheader.phpを引き継いでいる場合があるため、その時は赤枠選択窓部分で親テーマを選択して、header.phpを探してください。

header.phpをクリックして開いたら、まずはheader.phpのバックアップを取ってください。全文をメモ帳などにコピペしておけばよいと思います。
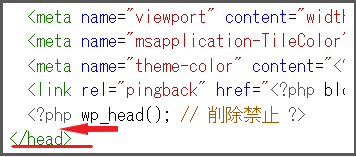
バックアップ作業を終えたら、header.php内の</head>と書かれたコード(下図の赤下線部分)を探します。</head>の前にカーソルを置いて「ENTER」を押して改行し、上に空いた1行のスペースに先程コピーしたメタタグ情報を貼り付け、画面下方の「ファイルを更新」を押してください。

・赤下線で示した</head>と書かれたコードを探す。
・</head>の前にカーソルを置いて「ENTER」を押す。
・1行空いた赤矢印部分へ、先程コピーしたメタタグ情報(HTMLタグ)をコピーする。
・画面下方の「ファイルを更新」ボタンを押して保存。
「ファイル更新」を押した後で、Google Search Consoleの所有権確認画面へ戻り「確認」をクリックします。
以下の、「所有権を確認しました」の画面が出力され所有権確認は終了です。「プロパティに移動」をクリックしてGoogle Search Consoleの画面へ行きSTEP.5へ進みましょう。

※所有権確認に失敗する場合は、キャッシュ関連プラグインや、サーバー側での特別なコンテンツ・キャッシュ設定の影響も考えられますので、一時的にオフしてみてください。
STEP.4までで、Google Search Consoleの導入は終了し、登録したサイトURLのプロパティで画面左側にGoogle Search Consoleの各種メニューが出ているはずです。
ここでは、Google Search Console使用の第一歩となるXMLサイトマップの登録設定を行います。XMLサイトマップの登録は、サイトの内容をクローラーへ積極的に伝えることでサイト内ページのインデックス化を促進し、検索結果へリスト表示してもらうための作業です。SEO入口の作業ですので初期的に是非とも行っておきたい設定になっています。
STEP.4の「サイトの所有権確認」作業で「所有権を確認しました」の画面が出たら画面上の「プロパティに移動」をクリックします。所有権確認したサイトのプロパティでメニューが出てきます。

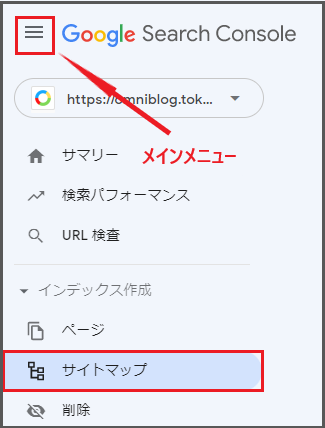
メニューが閉じている場合は下図左上赤矢印部分を押すとメニューが現れます。
プロパティ枠内のURLを確認して、「インデックス作成」→「サイトマップ」(赤枠部)を選択してクリックします。
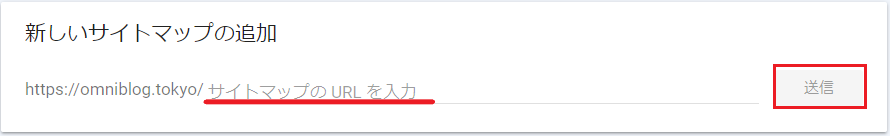
画面の以下の部分赤下線部に、「XMLサイトマップのURL」を入力して「送信」を押します。

サイトマップのURLはパーマリンク設定やXMLサイトマップ生成のプラグインの設定により違ってきますので、WordPress管理画面のXMLサイトマップ設定(通常「設定」→「XML サイトマップ」もしくは「XML-Sitemap」などのような表記になっている)からサイトマップURLが表示されている部分を見つけ確認します。
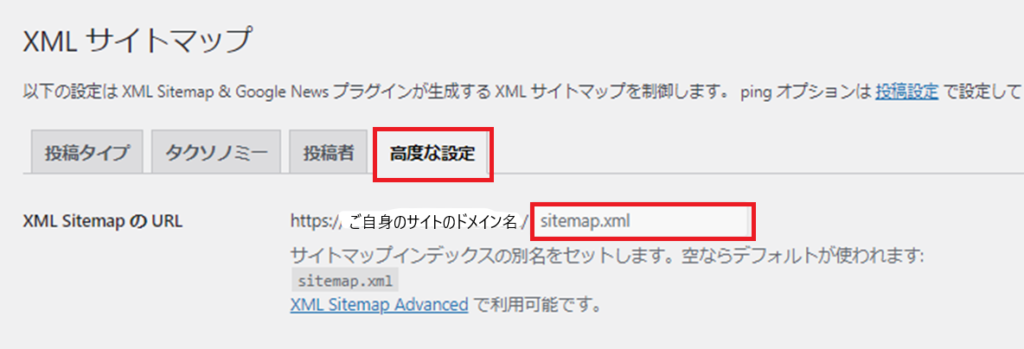
XMLサイトマップ生成にプラグイン「XML Sitemap & Google News」を使用している場合の例では、WordPress管理画面のXMLサイトマップ設定(通常「設定」→「XML サイトマップ」→「高度な設定」タブを開くと以下の画像の赤枠部分で確認ができます。
この例では「sitemap.xml」を入力し「送信」を押します。

上の例ではXMLサイトマップのURLとして「sitemap.xml」を送信しましたが、併せて以下の2つも送信しておくとより効果的かと思います。(「sitemap.xml」の部分はご自分のXMLサイトマップURLの名に置き換えてください)
- sitemap.xml.gz
圧縮されたXMLサイトマップ - feed
RSSフィード
プラグイン「XML Sitemap & Google News」やXMLサイトマップ作成の詳細については以下のブログ記事をご参照ください。
 【初心者でもできる】「XML Sitemap & Google News」でのXMLサイトマップ作成 WordPressプラグインでSEOの第一歩
【初心者でもできる】「XML Sitemap & Google News」でのXMLサイトマップ作成 WordPressプラグインでSEOの第一歩
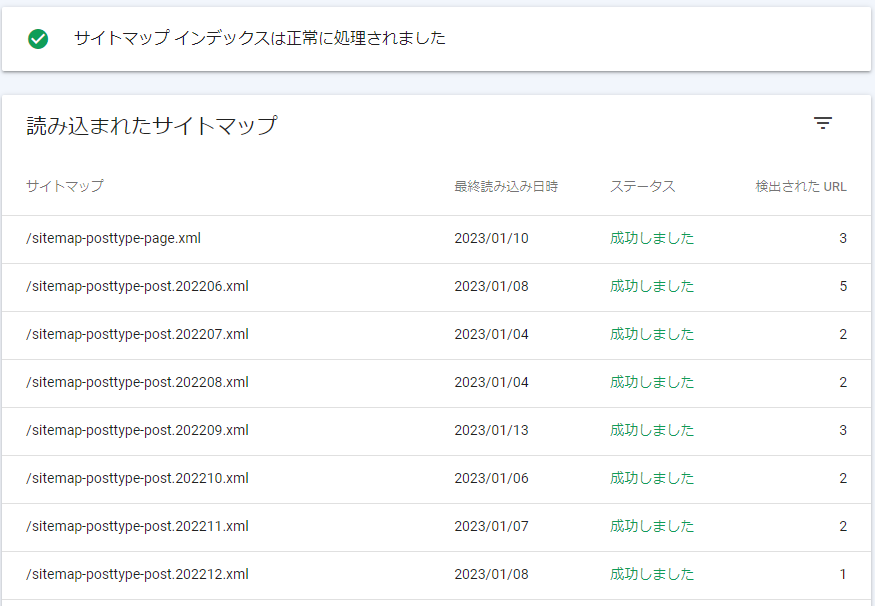
STEP.5でGoogle Search ConsoleへXMLサイトマップURLを送信後、以下のような画面が出力されます。
この欄には送信されたサイトマップの分が全てリストされます。上の画面は「sitemap.xml」のみ送信した場合の例です。
サイトマップのステータス欄に「取得できませんでした」と表示されているかもしれませんが、時が解決してくれます。
この「送信されたサイトマップ」のリストに載っていれば送信は正常に行われていますので、しばらくしてからGoogle Search Consoleのページを読み込みなおす(更新)と以下のように「成功しました」ステータスに変わるはずです。

「検出されたURL」数も当初は「0」となっているかもしれませんが、こちらも時を追うごとにXMLサイトマップ内にリストされている実際の数に近づいていきますので気にしないでおきましょう。
上の画像のサイトマップ名(上の例の場合は「/sitemap.xml」)をクリックするとさらに詳細が見れます。

こちらの「読み込まれたサイトマップ」の情報も、ステータス欄に「取得できませんでした」と表示されているかもしれません。これも上の情報と同様に時間がたつにつれ勝手に「成功しました」ステータスに変化していきますのでしばらくは深く考えなくて大丈夫です。1週間程度の余裕を見て確認してみましょう。
ステータスに「取得できませんでした」が残っている状態であっても、検索エンジンからの評価が下がる訳ではないので、安心してステータスが「成功しました」になるのを待ちましょう。
Google Search Consoleの使い方 ≪入門編≫
前の「Google Search Consoleの導入・設定」を終えることで、ご自身のサイトの内容が積極的に検索エンジンへ伝えられ、検索エンジンのクローラー巡回が加速されます。巡回の結果としてサイトの内容が評価され、インデックス登録(インデックス化)され、インデックス化されることで検索エンジンでの検索結果にリストされる状態となります。
Google Search Console画面からは、このインデックス化までの一連の状況やサイトへのアクセス状況を知ることができます。これらの情報を基に、ユーザーにとっての各ページやサイト全体の質を高め、サイト訪問を増やすことが目的です。サイトアクセスの事実を知り、問題点を見つけ、解析し、改善を図り、問題解決を確認するというPDCAサイクルを回してより良いサイト作りを目指しましょう。
以下にGoogle Search Console画面から各状況を知るための基本的な使用方法を簡潔に紹介していきます。
下の説明に加えてもっと詳細を知りたい場合は、以下を参考にしてください。
紹介する機能や使用方法以外にも、Google Search Consoleには役立つ情報が多くありますので、Google Search Console全体の詳細を知りたい場合やSEOの一端として知識を得たい場合などは以下のGoogle Search Consoleヘルプセンターへの訪問をお薦めします。
各レポートページ内の使用方法詳細や用語の意味などは、Google Search Console画面右上側の「ヘルプ」(?マーク)の参照がお薦めです。
また、確認できるレポート内容の詳細や解決方法などについては個別に状況が異なりますので、レポートされた内容で検索するなどで悩みを解決することをお薦めします。インターネット上には皆さんと同じような悩みや問題に関する情報がが多いので、自分に合った情報を見つけ出すよう努力してみてください。
Google Search ConsoleにXMLサイトマップURLを登録・送信することで、検索エンジンへサイト内容を積極的に知らせることができます。
詳しい使用方法・登録/送信手順については、前の「Google Search Consoleの導入・設定」のSTEP.5~STEP.6をご覧ください。
Google Search Consoleのメインメニュー画面から、「インデックス作成」⇒「ページ」を選択します。
大きく分けて次の2つの情報を知ることができます。
- ページのインデックス登録状況
ページのインデックス登録状況を時系列で確認できます。
また、登録状況をサイトマップ毎や送信済み/未送信などで仕分けして確認もできます。
更に、サイト内のインデックス化されているページURLのリストも確認できます。 - ページがインデックス登録されなかった理由
ページがインデックス登録されなかった理由別とリストを確認でき、各理由をクリックすると登録されなかったページURLを確認できます。
この情報は、各ページをインデックス化するための改善の元になるものですので無視しないようにしましょう。
URL検査は大きく分けて次の目的で使用します。
- 個別のページURLのインデックス登録の有無を確認
実行時点での個別ページURLのインデックス登録状況を把握できます。
結果は「URL が Google に登録されていません」、「URL は Google に登録されています」のいずれかで報告され、登録されていない場合はその状態を知ることができます。 - 個別のページURLのインデックス登録の可否をテスト
「URL検査」や「公開URLをテスト」で登録されていないページの登録可否をチェックし、不可の場合その問題点を指摘してくれる機能です。各ページURLの登録を進めるために重要な機能で、サイト改善に不可欠です。 - インデックス登録不可の場合の理由確認
前項と同じですが、「公開URLをテスト」を実行することで、ページの登録可否のチェックのみならず、不可の場合その問題点を指摘してくれます。 - インデックス登録のリクエスト
新規で作成したページ、あるいは登録不可に修正を施したページのURLに関して、「公開URLをテスト」で登録可能となった場合にインデックス登録を加速するためのリクエストです。通常のクロールを待たずに優先的なインデックス登録をリクエストできる機能ですが、実際のクロールのタイミングはお任せとなります。
この機能はサイト内の各ページURLが、インデックス化される要件を満たしているかどうかを検査してくれる機能です。Google Search Consoleのメインメニュー画面から、「URL検査」を選択し、上部Google Search Consoleのロゴマーク右の検索窓に対象ページURLを入力することで実行します。もしくは、前項の「ページ登録確認」で登録されなかったページURLリストのURLにカーソルを置くと右側に出てくる「検索マーク」をクリックすることでそのURL検査を実行できます。
登録不可であったページなどを修正後に、登録可否のテストを行うには公開URLをテストというボタンを使用します。URL検査結果画面内にボタンがあるので、ページ修正後にURL検査を行い「URL が Google に登録されていません」となった場合に行ってみてください。うまく問題解決のための修正ができたのかどうかを確認できます。
現状、インデックス登録ないものの「公開URLをテスト」で登録可能となったページURLについては「公開URLをテスト」の結果画面から「インデックス登録をリクエスト」を押すことでインデックス登録リクエストが出来ます。一度リクエストした後は、Googleからの対応待ちになる為、すぐにインデックス登録されないからと言って何度もリクエストする必要はありません。
Google Search Consoleのメインメニュー画面から、「検索パフォーマンス」を選択・クリックします。
表示画面上部に時系列でのクリック数と表示回数、クリック率(CTR)、掲載順位のグラフと、その上部に指定期間内での合計クリック数と合計表示回数、平均クリック率(CTR)、平均掲載順位が出力されています。ご自分のサイトへのアクセス状況や検索結果へのリスト状況、検索結果をどの程度クリックしてもらえたか、検索結果のリスト掲載順位を知ることができます。
時系列グラフ上部の指標銘をクリックすることでグラフへの表示/非表示などが可能になっています。
- クリック数
Google検索結果リストからサイト内のページURLがクリックされサイトへ移動した回数です。 - 表示回数
Google検索結果リストに表示されたサイトへのリンク数です。ユーザーがスクロールせず実際には目にしていなくともカウントされています。ただし、ユーザーが検索結果の1ページ目のみしか表示しなかった場合、2ページ目以降に表示されるはずだったリンク表示はカウントされないようです。 - クリック率(CTR)
クリック数を表示回数で割った値です。 - 掲載順位
検索結果にリストされたサイトページの中で「最上位」の掲載順位です。平均掲載順位はこの「最上位」掲載順位の平均値です。
Google Search Consoleからは、サイトへのアクセス状況を様々な角度(ディメンション)でグループ化したりフィルタしたりすることが可能です。
メインメニュー画面から、「検索パフォーマンス」を選択・クリックします。
表示画面上部の時系列でのアクセス状況のグラフの下側に、各ディメンション毎のタブのある表示エリアがあります。ここで、表示タグを選ぶことでアクセス状況を様々な角度(ディメンション)から知ることができます。用意されている主なディメンションには以下があります。
- クエリ
サイトがGoogleで検索された際のクエリ文字列情報です。
検索キーワードを意識してのページ改善を図る場合に有効な情報です。 - ページ
Googleでの検索結果に紐づいたページごとの情報です。
どのページへの訪問が多いのかなどを知ることができ、個別ページをクリックすることでページ毎の時系列情報なども確認できます。 - 国
検索が行われた国別の訪問情報です。
想定した国・地域からのアクセス状況確認や、セキュリティ上の懸念の有無判断などに利用できます。 - デバイス
ユーザーがパソコン、タブレット、モバイルのどのデバイスを使って訪問しているのかの情報です。使用デバイスの割合によっては、ページ作成の改善につながる場合も多いと思います。
Google Analyticsとの連携
このブログ記事の最初にも書きましたが、サイト訪問者増加やページ内容の品質向上には次の2つのGoogleから提供されている無料サービスの導入が基本です。ここまで、「Google Search Console」を中心に説明しましたが、もう一度、2つのサービスの目的を確認しておきます。
- Google Search Console
WEBサイト到達(訪問)までのユーザー行動を知り分析するためのツール - Google Analytics (UA版もしくはGA4版)
WEBサイト到達(訪問)後のサイト閲覧のユーザー行動を知り分析するためのツール
これらのサービスは別々に提供されていますが、私たちサイト運営・管理者にとっては、サイト訪問者増加やページ内容の品質向上という観点からすると一連の情報であり、まとめて確認出来るに越したことはありません。そこで、「Google Search Console」と「Google Analytics」の連携という設定を行い、それぞれのサービスの画面に、それぞれお互いの情報をレポートできるようにします。これにより、若干限定はあるものの、日常的な運営管理に必要な情報はほぼどちらか一方の画面から確認することが可能になります。
「Google Search Console」と「Google Analytics」のサービス連携を行う手順です。
「Google Analytics」側からも両サービスの連携の設定可能ですが、ここでは「Google Search Console」側からの連携手順を説明します。
「Google Search Console」および「Google Analytics」に紐づく、サイト所有権・サービスの編集権限があるGoogleアカウントでログインします。

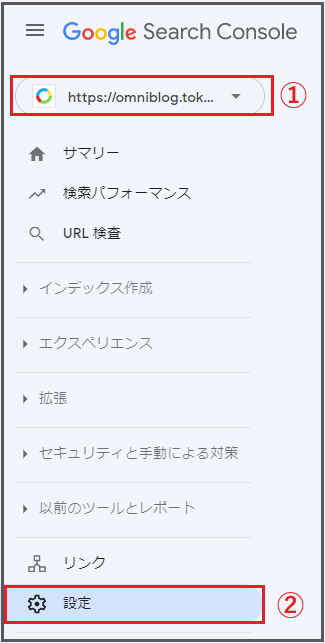
Google Search Consoleのページへ、サイトURLを登録した状態でをアクセスすると、左画像のようなメインメニューが表示されます(表示画面左側)。
① で目的のサイトが表示されていることを確認します。Google Search Consoleへ複数のサイトを登録している場合は、関連付けして連携を図るサイトを選択してください。
② の「設定」をクリックします。
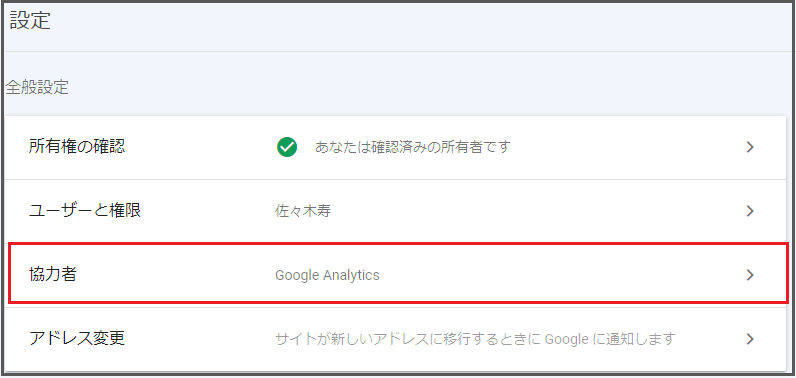
「設定」画面で、「協力者」欄をクリックして開きます。

「設定」>「協力者」画面の① 「関連付けられているサービス」欄を確認します。現在関連付けられているサービスが表示されますが、初期状態では何も関連付けなないため以下の画面例のように何もリストされません。これから行う関連付けの作業後にはGoogle Analyticsとの関連付けがリストされることになります。
①で現状を確認後、②の「関連付ける」をクリックします。

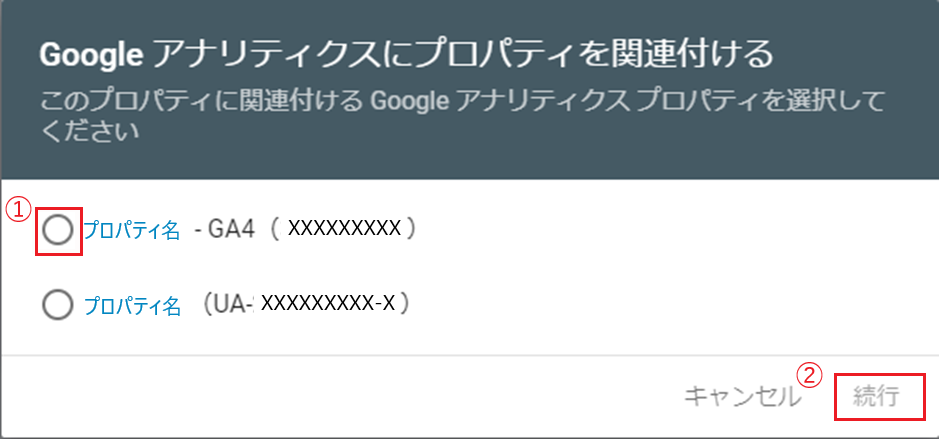
同じGoogleアカウントに紐づいているGoogle Analyticsのプロパティ名とバージョン、測定IDなどが表示されます。関連付けたいものにチェックをして(①)「続行」をクリック〈②〉します(下の例ではGA4のバージョンのGoogle Anlyticsの関連付け)。

上の画像例で、続けて作業すればUAバージョンも関連付けは可能ですが、後々実際に連携したデータを確認できるのは1:1でしか連携できないため、どちらか一方(これからはGA4を推奨)で良いと思われます。
両方とも関連付けした場合、「Search Console Insights」(Google Search ConsoleとGoogle Analyticsのデータを統合して表示してくれる画面)には片方のみ使用可能なため、下の画面に、もう一方を統合表示したい場合は不要な関連付けの削除が必要な旨のメッセージが出てきます。その場合は不要な関連付け側の削除をしてください。
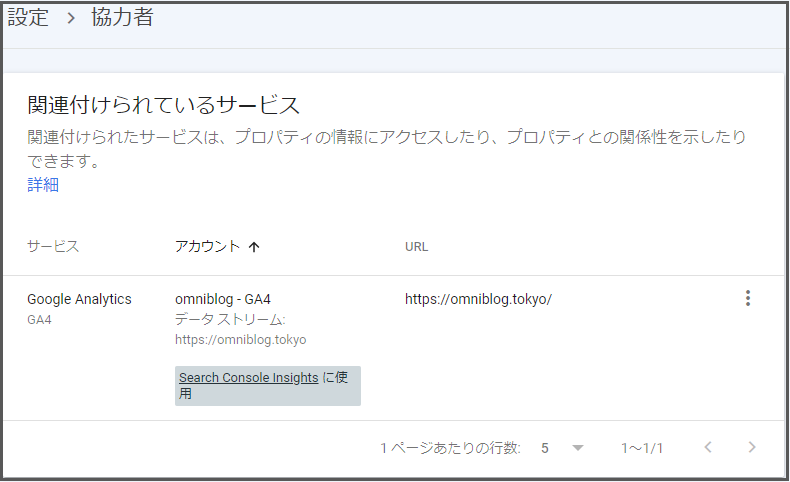
「続行」を押した後に関連付けの確認画面が表示されます。内容確認の上「関連付ける」のボタンを押します。その後、「設定」>「協力者」の画面で以下のように関連付けが表示されていれば連携作業は終了です。

以上、Google Search Consoleサービス画面からのGoogle Analyticsとの連携設定を紹介しました。
まとめ
少し長くなりましたが、Google Search Consoleの導入設定はうまくいきましたでしょうか? 「所有権の確認」あたりが少し難しかった(面倒くさかった)でしょうか?
このブログ記事では以下の内容について説明させていただきました。
- Google Search Console とは?
- Google Search Consoleで出来ること
- Google Search Consoleの導入・設定方法
- Google Search Consoleの使い方の簡単な紹介
- Google Analyticsという他のサービスとの連携方法
Google Analyticsと併せて有効利用することで、サイト全体や内容の品質向上を図り、検索エンジンから用評価を得られるように日々改善を図っていきましょう。
以上