ブログサイトやホームページを作成・公開後、よりサイトの価値を高めるためには、サイトへのアクセス状況やサイト内でのユーザー行動を把握し、サイトやコンテンツ(投稿内容や画像など)の改善を図ることが求められます。
そのために、専門家であっても初心者であっても基本的にまず導入すべき以下の無料サービスがあります。最低限の情報を得るための設定難易度は決して高くないため、初心者でも導入可能で適宜サイトアクセス情報やサイト内でのユーザー行動の把握が可能になっています。
- Google Search Console
WEBサイト到達(訪問)までのユーザー行動を知り分析するためのツール - Google Analytics (UA版もしくはGA4版)
WEBサイト到達(訪問)後のサイト閲覧のユーザー行動を知り分析するためのツール
これら2つはGoogleから提供されている無料サービス(一部有料の機能もあるがエンタープライズ向けであり、初心者や個人レベルでは無料で十分)で、標準的に導入を推奨されるサービスです。

この2つのサービスは、無料だし初心者でも導入できそうですね。
皆さんやってそうだしたくさんの人にサイト見て欲しいので、使ってみたいと思います。
このブログ記事では「Google Analytics (UA版もしくはGA4版)」に焦点を当てて初期導入方法について説明しますが、以下を前提として説明していきます。
- 独自ドメイン名のWordPressウェブサイトを所有している
管理権限を持ったサイトを導入対象としています。
管理権限がないとサイトへのGoogle Analyticsトラッキングコード設定作業が出来ません。 - Googleアカウントを所有している
Google AnalyticsはGoogleアカウントに紐づけして導入します。
使用するGoogleアカウントはGoogle Search Consoleと同じものを使用してください。
Googleアカウントを持っていない方はこちらを参考にして作成してください。 - Google Search Consoleを導入設定済/導入予定
Google AnalyticsはGoogle Search Consoleとの情報連携が出来ます。
連携を行うためには、同じGoogleアカウントに紐づけられたGoogle Search Consoleが必要です。両サービスを初めて一から導入する場合、特に初心者にとっては、まずGoogle Analyticsの導入設定を行い、次にGoogle Search Consoleの導入設定および両サービスの連携設定を行う順番が一番簡単ではないかと思われます。
※ 「Google Search Console 」の導入方法については以下のブログ記事参照のこと。
では、導入・設定の説明に進みましょう。
はじめに
本ブログ記事は、WordPressで作成されたサイトに、Google AnalyticsのUA版と最新のGA4版の両方を使用できるように導入する手順を中心に、初心者にも判りやすく説明する内容になっています。
Google Analyticsの導入をする場合、主には次のような状況が考えられます。
- Google Analyticsの導入が初めてで、今回UAとGA4両方を導入したい
今まで主流であったUAも導入しておきたい方は多いと思います。
まさに本ブログ記事で扱う状況です。このまま読み進めてください。 - Google Analyticsの導入が初めてで、今回は最新版GA4のみ導入したい
今後GA4が主流となるためGA4のみを選択される方も多いと思われます。
本ブログ記事内のUAに関する部分をスキップして読み進めて問題ありません。 - 既にGoogle AnalyticsのUA版を使用中で、新たにGA4を導入したい
該当の方は現行のUA版を立ち上げた際に、GA4の導入を促されるメッセージが出ていると思いますので、その指示(もしくは、UA版「管理」>プロパティ欄「GA4設定アシスタント」の指示)に従って進めてください。途中からは本ブログ記事内容と重なる作業が出てくると思います。インターネット上にも多くの情報がありますのでお気に入りの記事を探してみてください。
では、さっそく話を進めましょう
次の説明にもある通り、Google Analyticsはメジャーなバージョンの移行期間にあります。画面表示やメニューなどは改編されていく可能性がありますのでご了承ください。
Google Analytics とは?
前述のとおり、もう一つの重要なツールであるGoogle Search Consoleが「WEBサイト到達(訪問)までのユーザー行動を知り分析するためのツール」であるのに対して、Google Analyticsは「WEBサイト到達(訪問)後のサイト閲覧のユーザー行動を知り分析するためのツール」です。
現在、Google Analyticsには以下のように新旧2つのバージョンが存在しています。
- 旧バージョン(第三世代): ユニバーサルアナリティクス(略称:UA)
- 新バージョン(第四世代): Google Analytics4(略称:GA4)
2023年1月の時点では、新旧2つのバージョン(UAとGA4)を併用して使うことが出来ますが、2023年7月1日をもって旧バージョンであるUAでのデータ処理が停止されることがGoogleから発表されています。
UAはアクセス解析ツールとして広く標準的に使用されてきたため、UAに慣れ親しんできた方や、UAの知識をお持ちの方も多く、また、UAに関する情報も非常に多いために、今すぐGA4へ切り替えるのをためらっている方も多いと聞かれます。更に、WEBの世界での技術的進歩や情報セキュリティからの要求などを背景に、GA4は計測手法や指標での変更点も多く、UAからGA4への移行が簡単ではないことも取りざたされています。
とは言え、2023年7月1日以降はGA4を使用するしかない状況で、GA4の導入も以下の手順どうり行うことで初心者でも比較的簡単にできますのでGA4に慣れ親しんでいくことにしましょう。UAにも興味があれば以下手順で簡単に導入し併用できますので是非ともトライしてみてください。
Google Analytics 導入・設定方法
Google Analytics(UA/GA4)を使用するための導入・初期設定の大まかな手順は以下の流れになります。手順概要の後に、それぞれのステップについて詳しく説明していきます。(タイトル部をクリックするとその説明へジャンプします)
「Google Chrome」などブラウザからGoogleアカウントでログインします。
「Google Analytics」サービス利用のためのアカウントを登録します。
ウェブサイト毎(GA4の場合はウェブサイトとアプリ)の収集データとレポートの格納場所となるプロパティを作成します。同じウェブについてもUAとGA4では別プロパティとなりますので、後述での説明例の場合はUAとGA4の2つのプロパティが作成されます。
データストリームとはUAには無かった構造で、GA4ではデータストリームを「ウェブ」「Androidアプリ」「IOSアプリ」に個別に設定することで、複数プラットフォームにまたがった同一ユーザーの行動を全体像として把握することが可能になりました。ウェブしかなければウェブのみの設定を行います。なお、UAのプロパティにはこの設定はありません。
設定したデータストリーム単位のデーターをGoogle Analyticsツールで収集・計測するための経路を接続するための作業です。「計測タグ」や「測定ID」、「トラッキングID」といった情報を使用して設定します。
データの収集・計測が開始されたかどうかを確認します。開始が確認されると、その後は自動的にデータの収集・計測が継続され、STEP.7で指定するデータ保持期間分が蓄積されていきます。
初期設定として最低限やっておいた方が良い以下のおススメ設定です。
- データ保持期間の設定
GA4の場合、蓄積データの保持期間はデフォルト(初期値)は2ヶ月になっています。これでは1年前との比較ができないため、最長の14ヶ月への設定変更をお薦めします。 - 内部トラフィックの除外
特に開発中などの場合、自分でのサイトアクセスの影響を除外するために行います。個人ブログ立ち上げ後なども自己アクセスの影響は無視できないため、この内部トラフィック除外設定をお薦めします。 - Googleシグナルの有効化
Googleシグナルの有効化により、複数デバイスにまたがったユーザーの行動を統合して把握出来たり、他のGoogleサービスとデータ共有が出来るなどのメリットがあります。 - クロスドメインの設定(扱うドメインが1つであれば不要)
同じサイト内でも、ECサイトのように商品ページとショッピングカートのページといったドメイン間の遷移が発生する場合があります。あるいはコーポレートのホームページとブログサイトを別ドメインで運営している場合なども両ドメイン間で繊維が発生します。それを一連の行動として統合して把握するための設定です。 - Google Search Consoleとの連携
「Google Search Console」と「Google Analytics」の収集データを連携して、統合してレポートを確認するための設定です。連携しておくことをお薦めします。
① Googleアカウントでログイン
「Google Chrome」などブラウザからGoogleアカウントでログインします。
使用するGoogleアカウントはGoogle Search Consoleと同じアカウントを使用するようにします。違うアカウントを使って設定すると設定作業自体にも不都合が多く、使い勝手も非常に悪くなります。。後述の両サービスの連携も出来ませんので注意してください。
Googleアカウントを持っていない、新規(追加)作成したいなどの場合、あるいはログイン方法を具体的に知りたい場合は以下のブログ記事を参考にしてください。
② Google Analyticsのアカウント作成
以下ボタンをクリックして「Google Analytics」のWEBページへアクセスします。
以下のような画面が表示されたら測定を開始ボタンを押します。

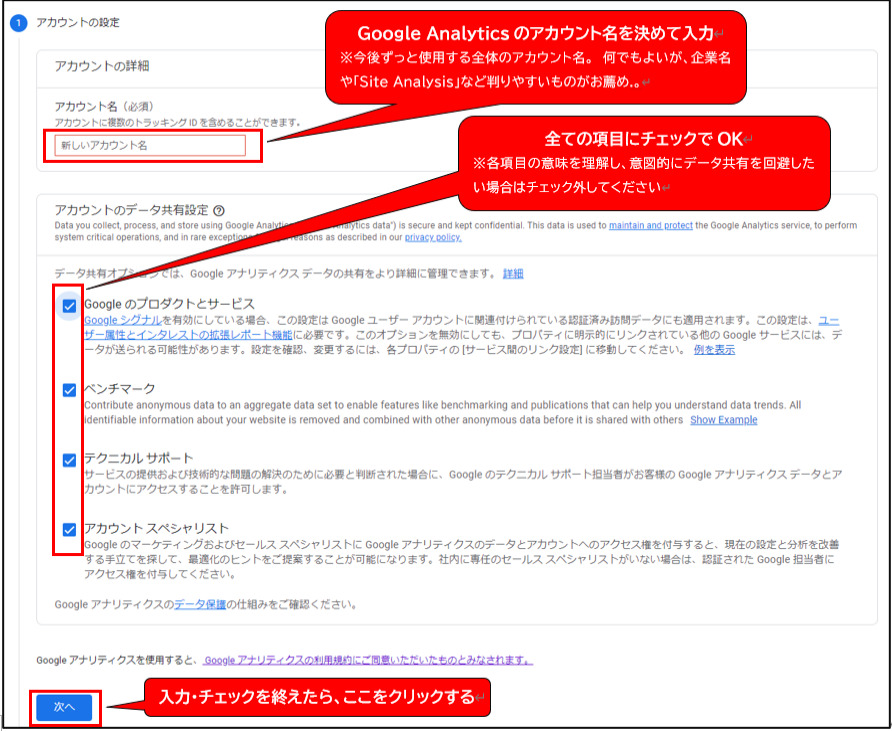
ログインしたGoogleアカウントでGoogle Analyticsが未登録であれば、以下のアカウント設定画面が出てきますので、赤枠部分を入力し次へをクリックします。「アカウント名」は判りやすいものにしましょう。

「アカウントのデータ共有設定」チェックマークは全項目チェックでOKです。意図的にデー共有回避したい場合は、各項目の意味を理解した上でチェックを外してください。
③ Google Analyticsのプロパティ作成
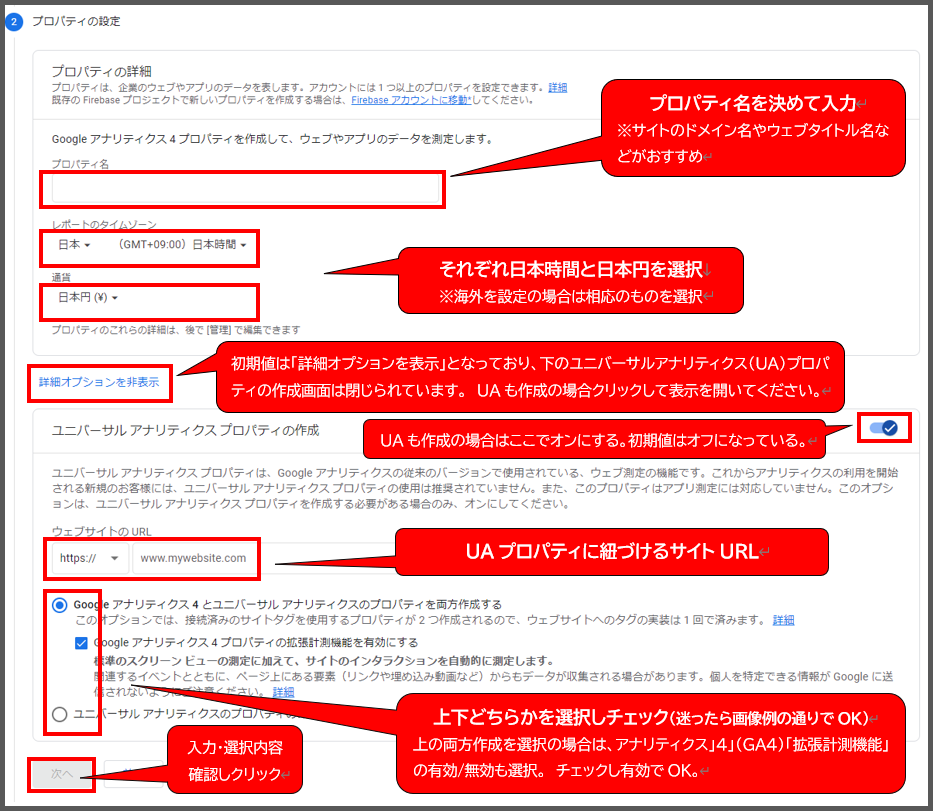
次は、表示される以下画面でのプロパティ作成(設定)作業です。
赤枠部分を入力していきますが、UAとGA4両方のプロパティを同時に作成する例で説明します。

「プロパティ名」はサイトドメイン名やウェブタイトルなど、対象とするサイトに関する名称がお薦めです。
「詳細オプションを表示/非表示」は閉じられた状態で表示されますので、UAのプロパティを作成したい場合にはここをクリックして「ユニバーサルアナリティクスプロパティの作成」画面を開いた上で、右側のスライドスイッチを「ON」にします。そのうえで、更にGA4とUA両方のプロパティを作成するのか、UAだけにするのかを選択チェックします。
内容確認の上次へをクリックして、「ビジネスの概要」画面へ進みます。
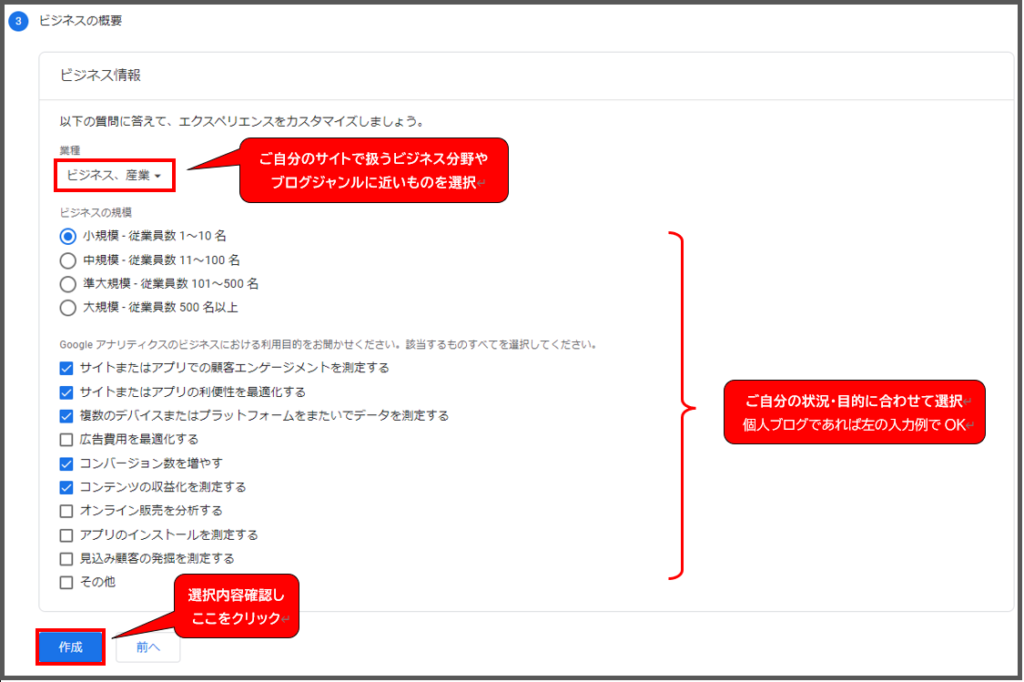
以下画面で、赤枠部分の「ビジネス・産業」をご自分のサイトで扱うビジネス分野やブログジャンルに近いものを選択します。その下の「ビジネスの規模」と「利用目的」についてはご自分の状況・目的に合わせて選択・チェックしてください。

選択内容を確認後、左下の作成をクリックします。これで、入力内容に沿ってプロパティが作成されます。

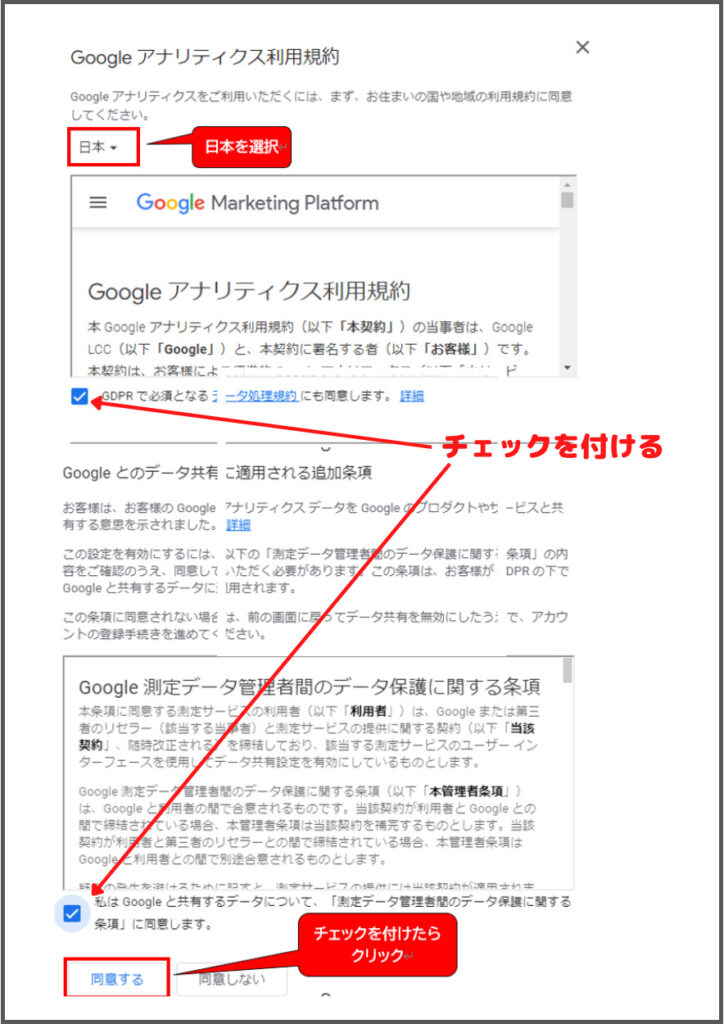
赤枠部分でこのサービスを利用する地域(ここでは日本)を選択し、各条項にチェックマークを入れたうえで下部の「同意する」をクリックします。
前段までの入力例に沿った場合は「Googleアナリティクス」と「Googleとのデータ共有に適用される追加条項」が表示されます。(前者は必ず表示されますが、前述②のアカウント作成時にGoogleのプロダクトとサービスのデータ共有設定を外した場合は後者は表示されません)
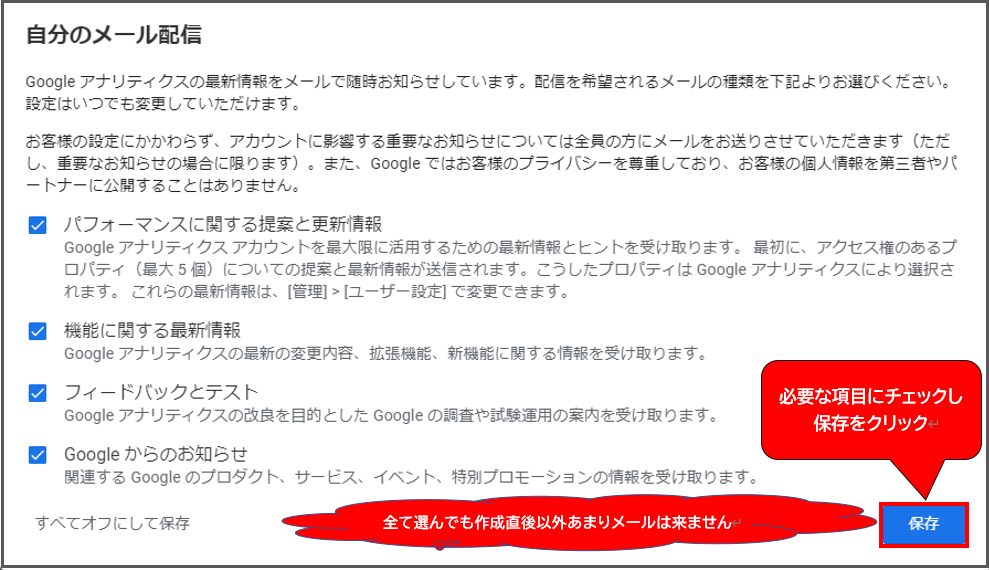
初めてのプロパティ設定の場合は続けて以下の「メール配信」の設定画面が表示されます。必要な項目にチェックし右下の保存ボタンをクリックします。全て選んでも作成直後以外ほとんどメールは来ませんので、全てチェックでいいと思います。

④ データストリーム(ウェブ用)の設定
以下の手順でデータストリームの設定を行います。
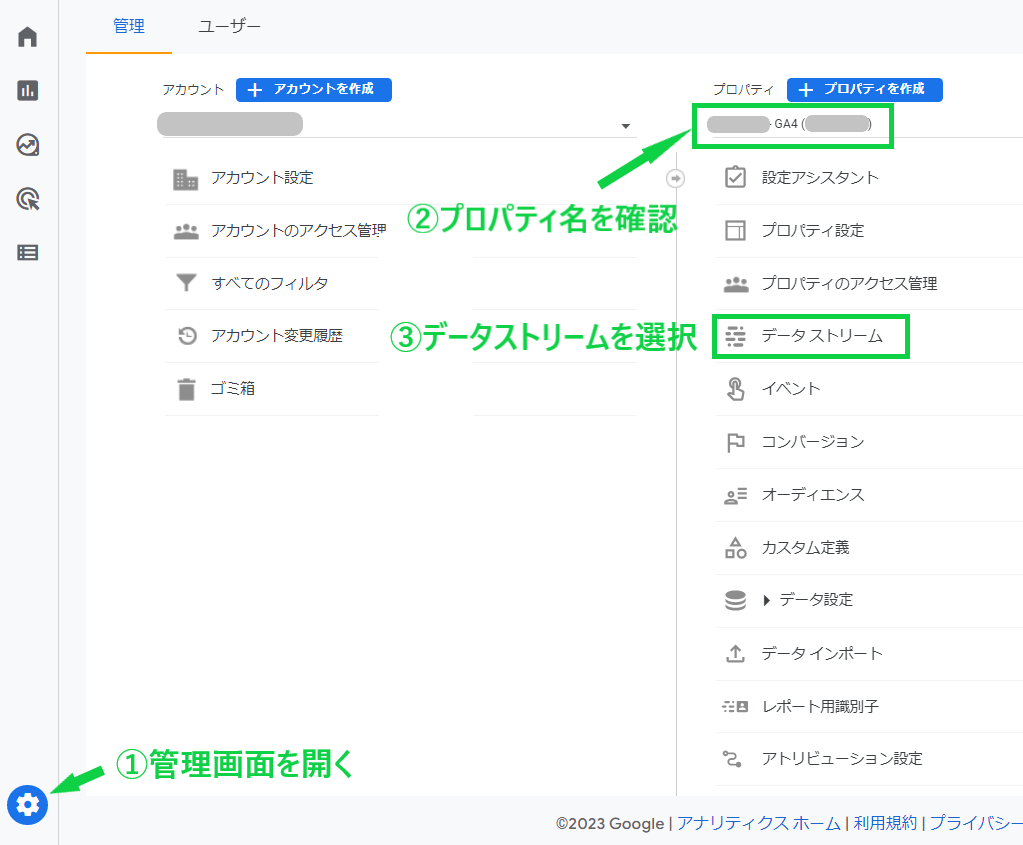
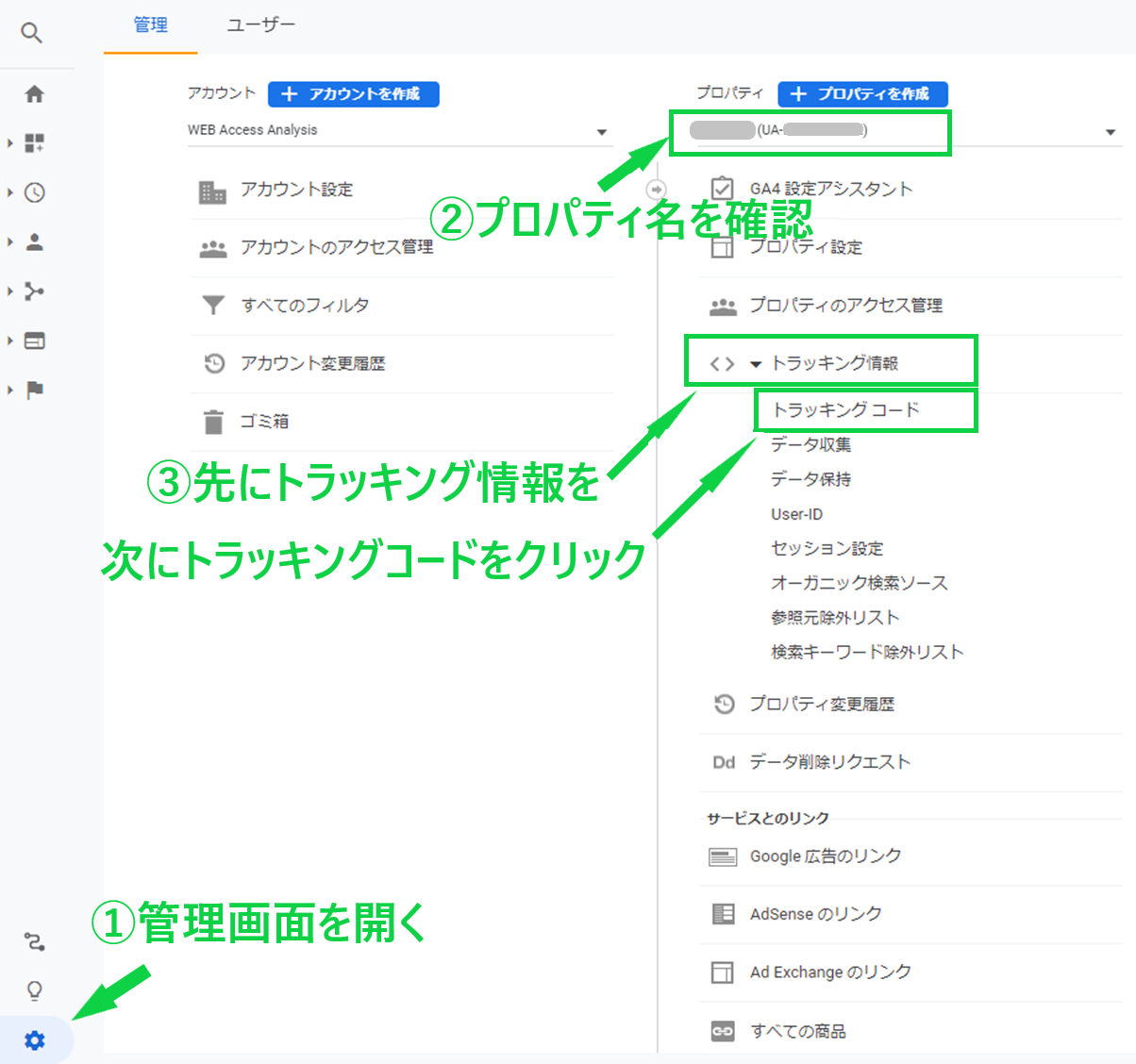
- Google Analyticsのメイン画面で、左下にある「管理」(歯車マーク)をクリックして管理画面を開く。
- 左から2列目のプロパティ列のメニュー上部に表示されている「プロパティ名」が、GA4のプロパティ名が正しく表示されていることを確認する。違っている場合は正しいプロパティ名を選択する。
- プロパティ列のメニュー「データストリーム」をクリックする。
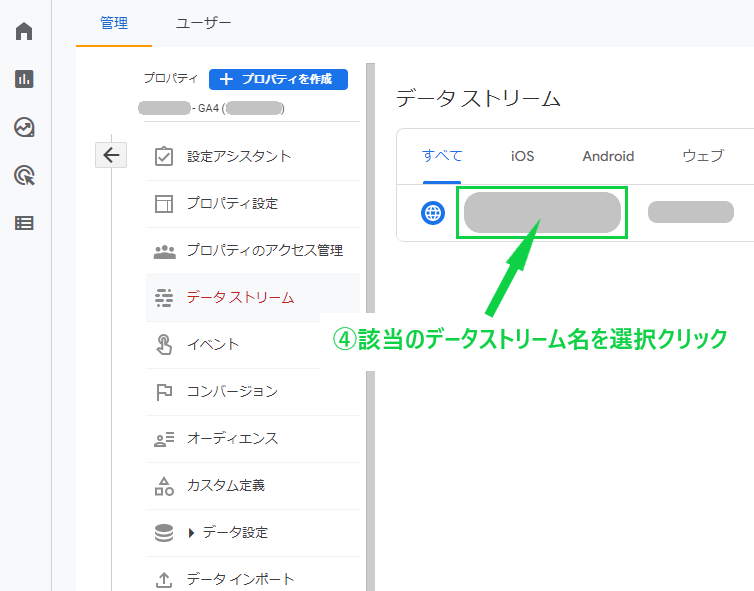
- データストリームを新規設定・追加するにはプラットフォーム(ウェブ/Android/iOS)を選択します。ここでは、AndroidやiOSのアプリケーションではなく「ウェブ」を選択し進めます。
- データ取集対象の「ウェブサイトのURL」と「ストリーム名」(任意の文字列名称)を入力してストリームを作成ボタンを押す。
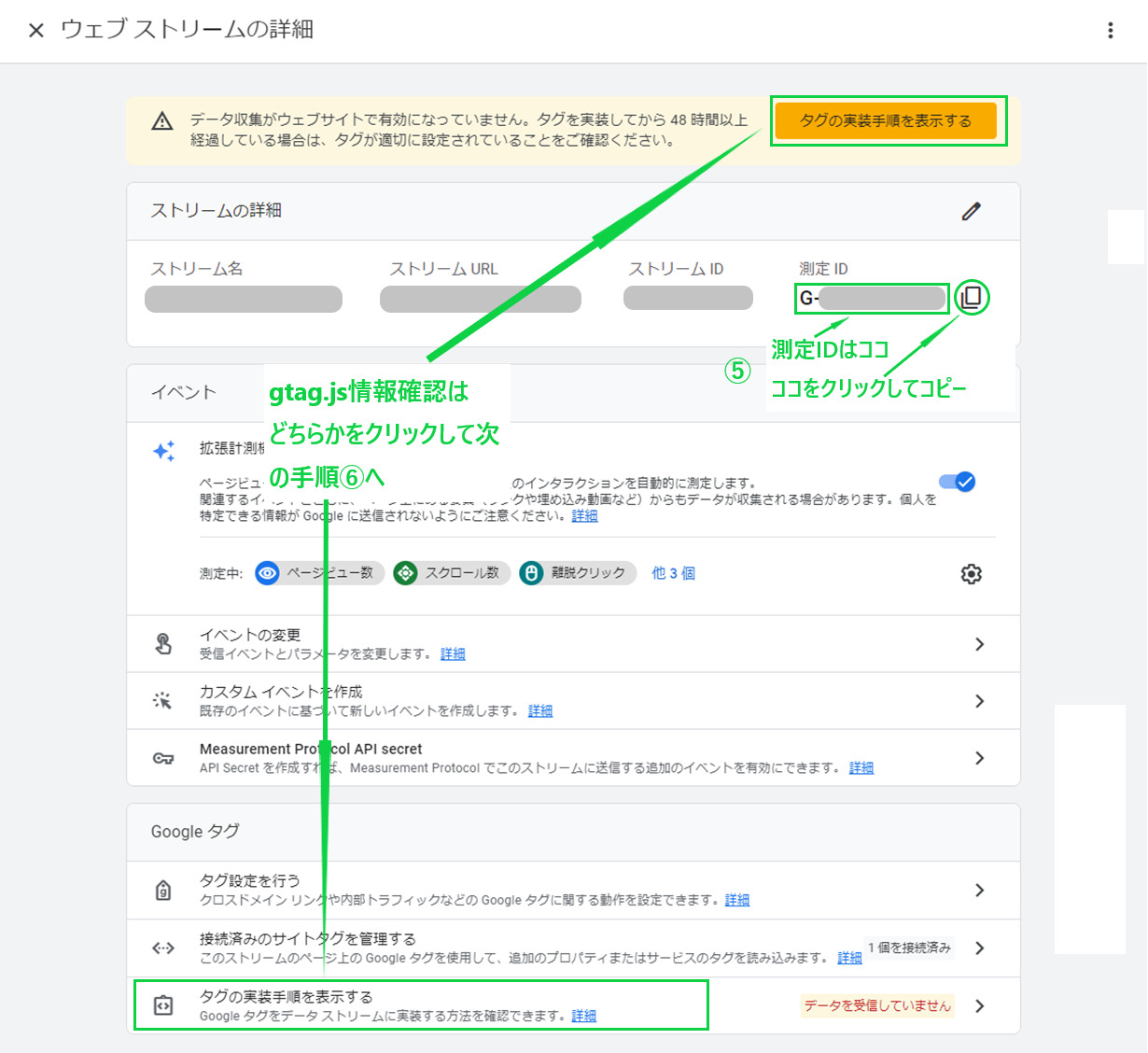
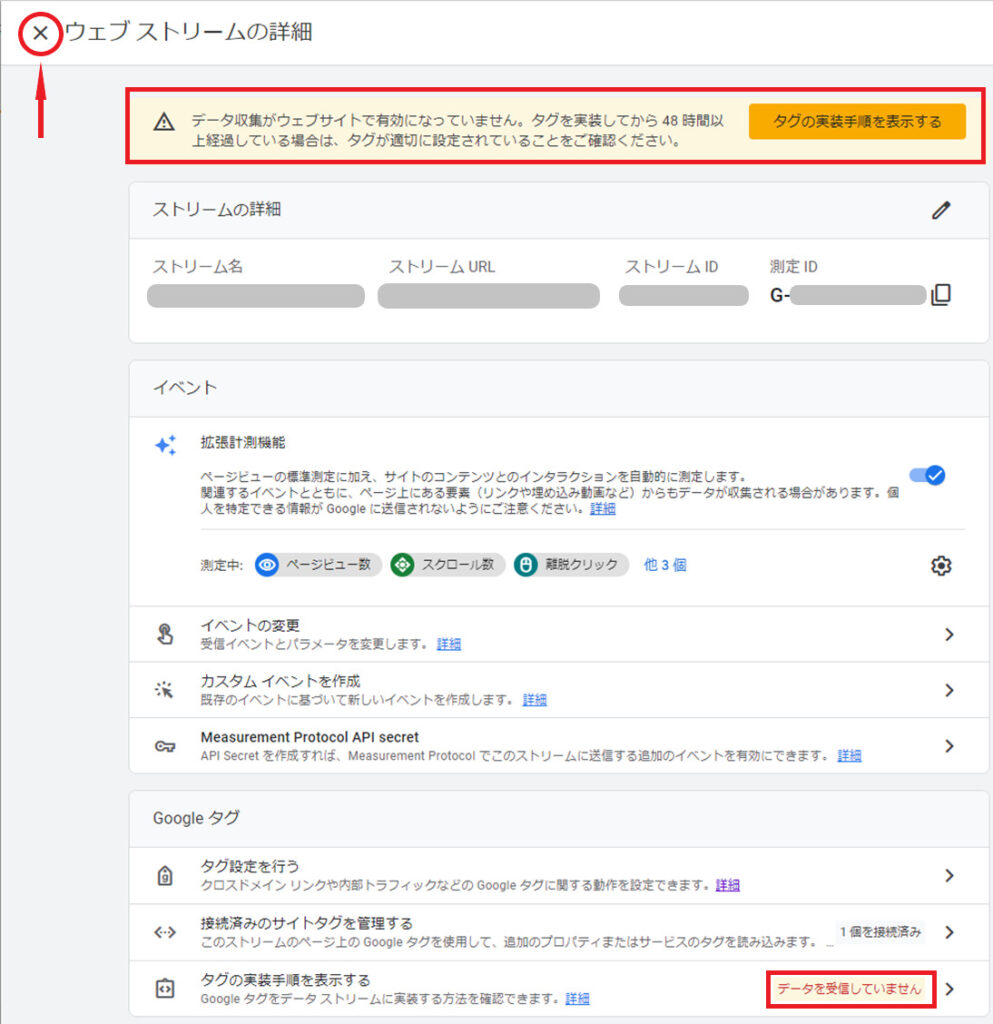
- 以下のような画面が表示され、データストリームの作成を確認できます。

赤枠(四角)で囲った部分は、次のデータ収集・計測のための設定をしていないため出力されているもので問題はありません。この画面を確認の上、左上の「✕」マークを押して閉じます。(「管理」>プロパティ列の「データストリーム」>該当データストリーム名をクリック、 でいつでも参照できます)
⑤ データ収集・計測のための設定
設定したデータストリーム単位のアクセスデータをGoogle Analyticsツールで収集・計測するための経路を接続する設定を行います。
このステップを行うことで、自動的にデータ計測が開始されます。
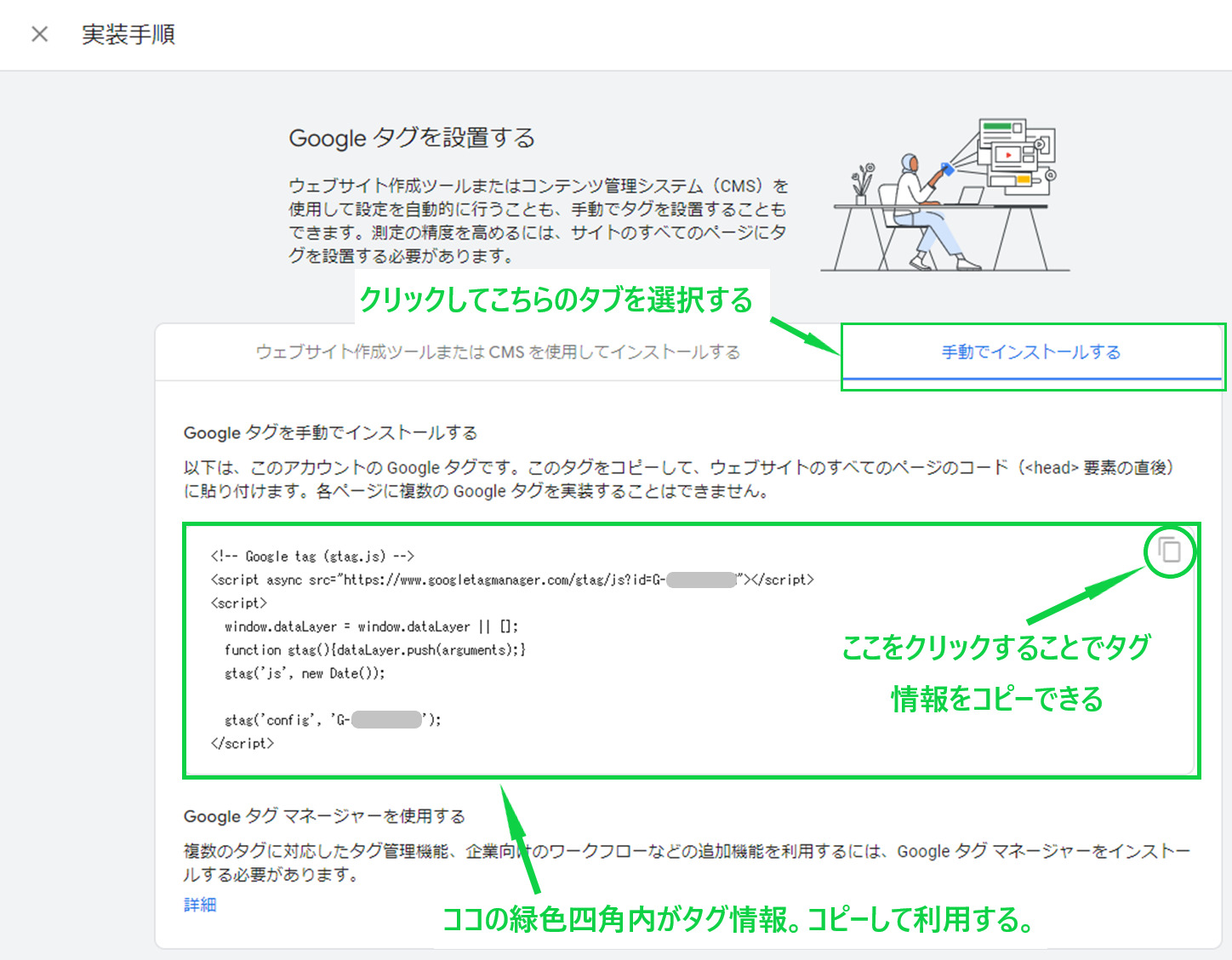
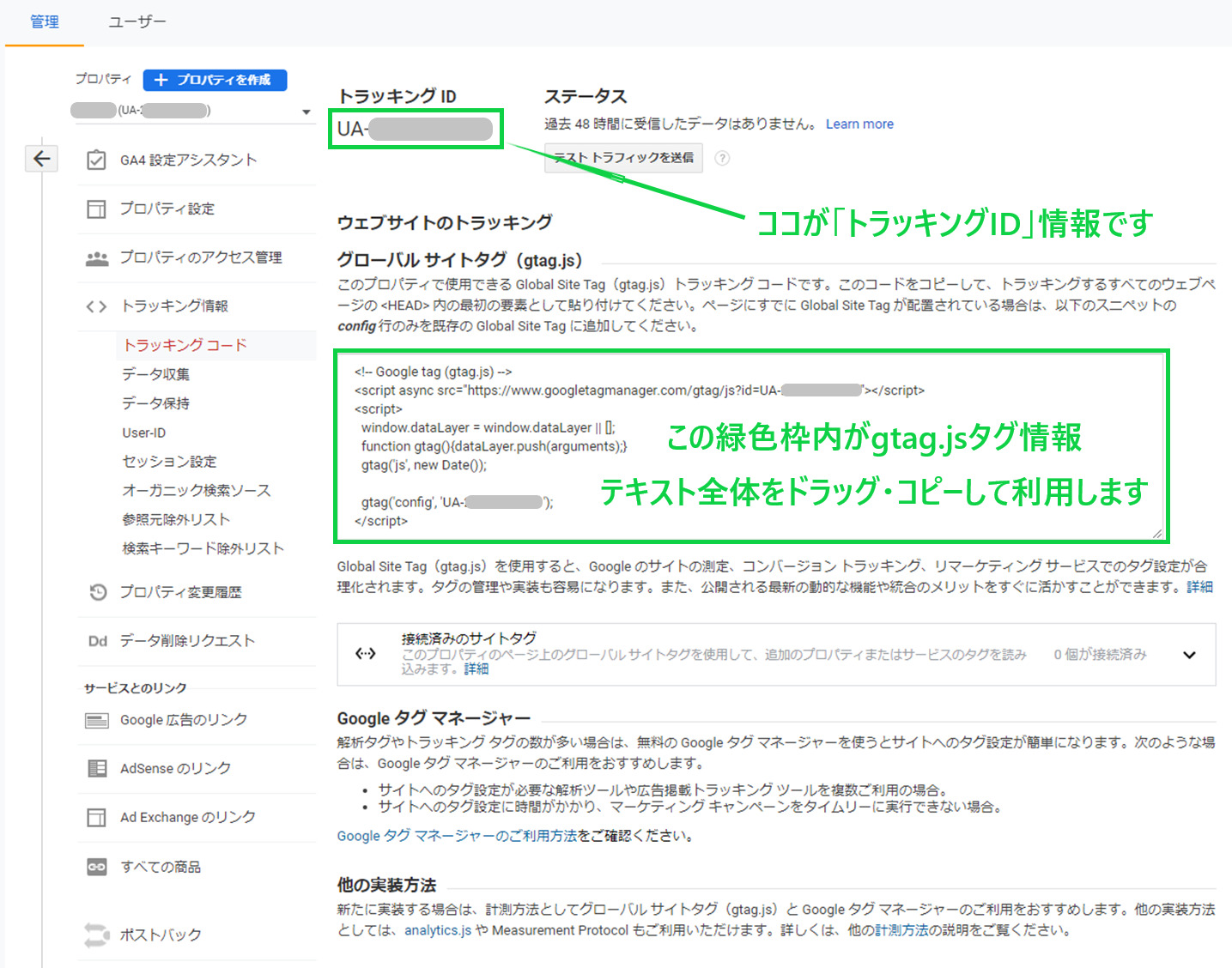
設定作業は、Google Analytics側で発行されるタグ(gtag.jsタグ)という情報もしくはID情報をサイト側に設置するという内容になります。
まずは、次の「設定作業のための事前準備について」を確認してください。次に、設定方法の中から自分に合った設定方法をひとつ選択し説明参照して設定作業を行っていきます。
設定に必要な情報の確認方法を説明しましたので、いよいよ設定作業となりますが、設定方法によって使用する情報が異なりますので注意してください。
設定方法には以下のように数種類の方法がありますが、初心者にとって難易度や作業リスクが少ない順に並べてみました(全くの主観ですが)。使用しているテーマや今後のスキルアップ目標などによって状況違いますので、各自の状況に合わせて方法をどれか一つ選択の上で作業を行ってください。
- 使用テーマのGoogle Analyticsに特化したカスタマイズ機能を利用
使用テーマによっては、タグ(gtag.js)の編集ではなく、測定ID(UAの場合はトラッキングID)を決められた場所へコピペするだけのカスタマイズ機能が用意されています。初心者にとっては作業が簡単でリスクも少ない方法と思います。多くのテーマで用意されていますので、使用しているテーマでGoogle Analytics GA4の測定ID設置欄の有無を確認してみてください。 - 手動でタグ設定(使用テーマのカスタマイズ機能利用)
テーマのheader.phpというファイルへタグ(gtag.js)を書き込みますが、直接編集ではなく使用テーマによってはheader.phpファイル編集用カスタマイズ機能が用意されています。この方法も作業としてはタグ(gtag.js)情報のコピペのみなので初心者にとっては作業が簡単でリスクも少ない方法と思います。 - 手動でタグ設定(テーマファイルエディタで編集)
テーマのheader.phpというファイルへタグ(gtag.js)を書き込みますが、WordPressのテーマファイルエディタを使用してheader.phpを直接編集します。重要なファイルの編集を行うため、慣れていないと少しリスクは高くなります。header.phpのバックアップを取っておく必要もあります。 - プラグインを利用
測定ID(UAの場合はトラッキングID)を入力するだけで計測準備設定ができるプラグインやheader.phpのファイル編集用プラグインなどがあります。本ブログ記事では詳細説明は割愛します。 - Googleタグマネージャーを利用
Googleタグマネージャーは、タグをウェブサイトやモバイルアプリなどに直接実装することなく、一元管理して簡易に埋め込むための無料ツールです。実装タグが増えた上にウェブやアプリの改修が頻繁な場合などは、このGoogleタグマネージャーの利用をお薦めします。この方法の説明にはGoogleタグマネージャーの理解が前提になりますので、本ブログ記事では詳細説明は割愛しておきたいと思います。
では、上から3つの方法について具体的に説明していきます。自分の選んだ方法について作業手順や内容をを確認してください。
一番簡単でリスクも少ないお薦めの方法です。
GAの場合は「測定ID」を、UAの場合は「トラッキングID」を使用テーマで用意された入力場所へコピペするだけです。
具体例を2つ紹介しますので、参考にした上でご自分の使用テーマのカスタマイズ機能を確認しながら実施してください。Google AnalyticsのID入力でのカスタマイズ機能がない場合は以下の手順を行ってください。
テーマ『SANGO』(バージョン3.5.20)の例
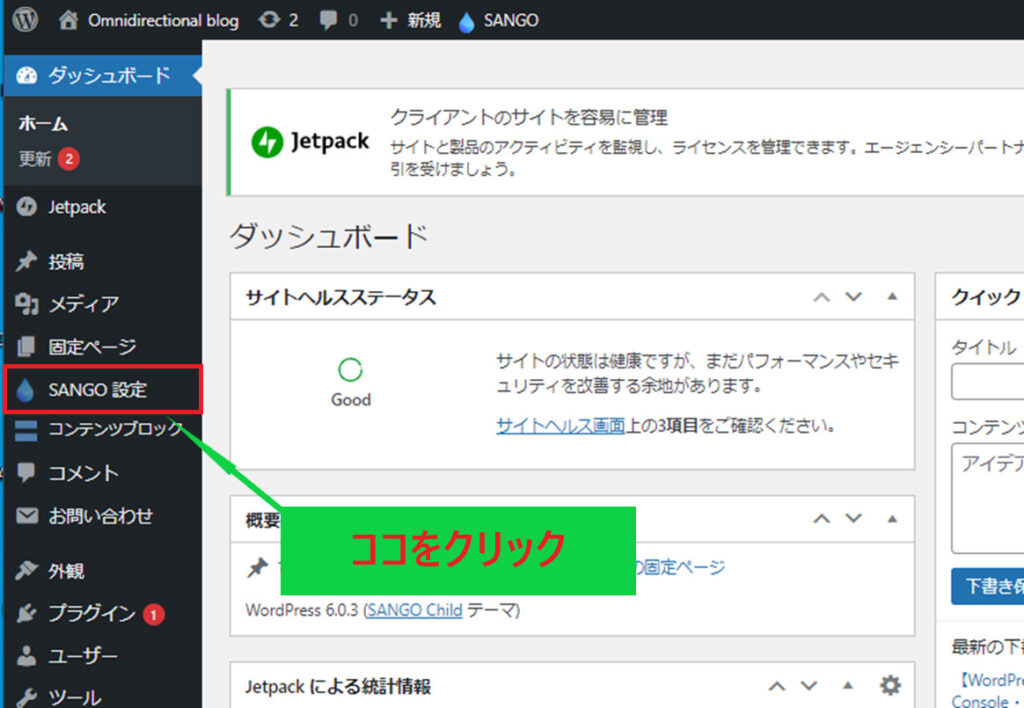
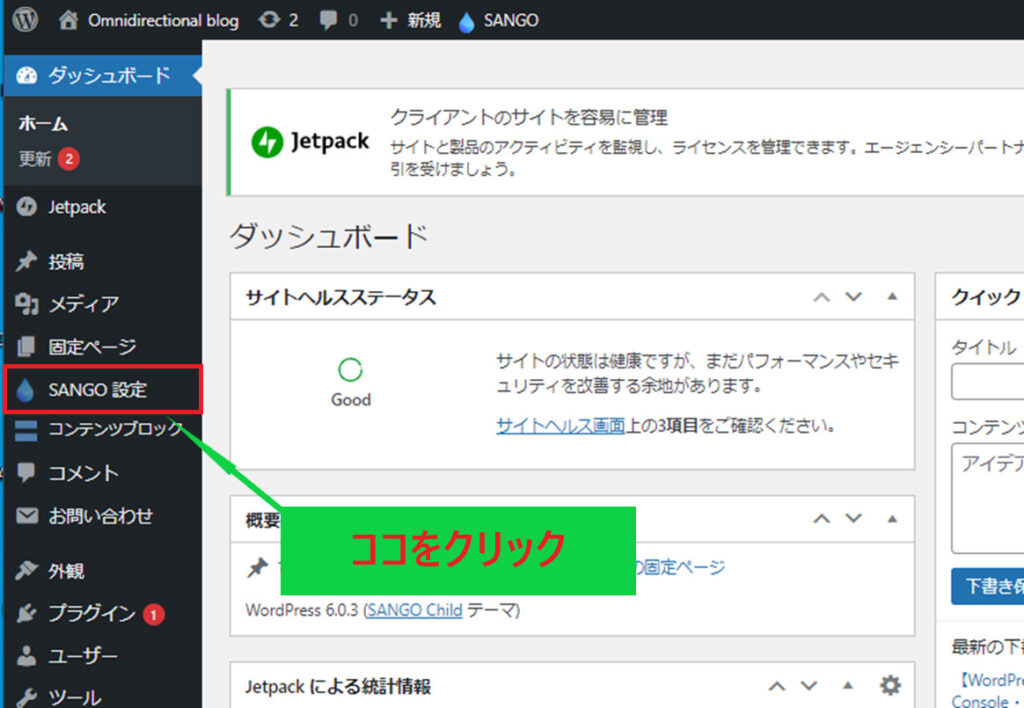
WordPress管理画面から、下の画面の赤枠部「SANGO設定」をクリックして開きます。

下の画面で赤枠で示した「基本設定」タブを選びます。その中に「Google Analytics」の項目がありますので赤枠「トラッキングID」欄に設定作業のための事前準備で説明したGA4やUAのID情報をコピペで入れます。ここに入れる情報は、GA4では「測定ID」、UAでは「トラッキングID」と呼ばれているID情報です。テーマ『SANGO』の場合は、GA4でもUAでもこの欄へID情報を入力すればOKです。
G-から始まるGA4の測定IDを入れた場合はgtag.jsを使うに必ずチェックを入れましょう。

トラッキングIDとチェックの入力確認の上、画面一番下の「基本設定」を保存するのボタンを必ず押してください。これでSANGOでの設定は終了です。
テーマ『Lightning』(バージョン15.2.4 )の例
実際にはこのテーマ使用上の必須となっている「VK All in One Expansion Unit」(バージョン9.85.0.1)というプラグインによってカスタマイズ機能が提供されます。
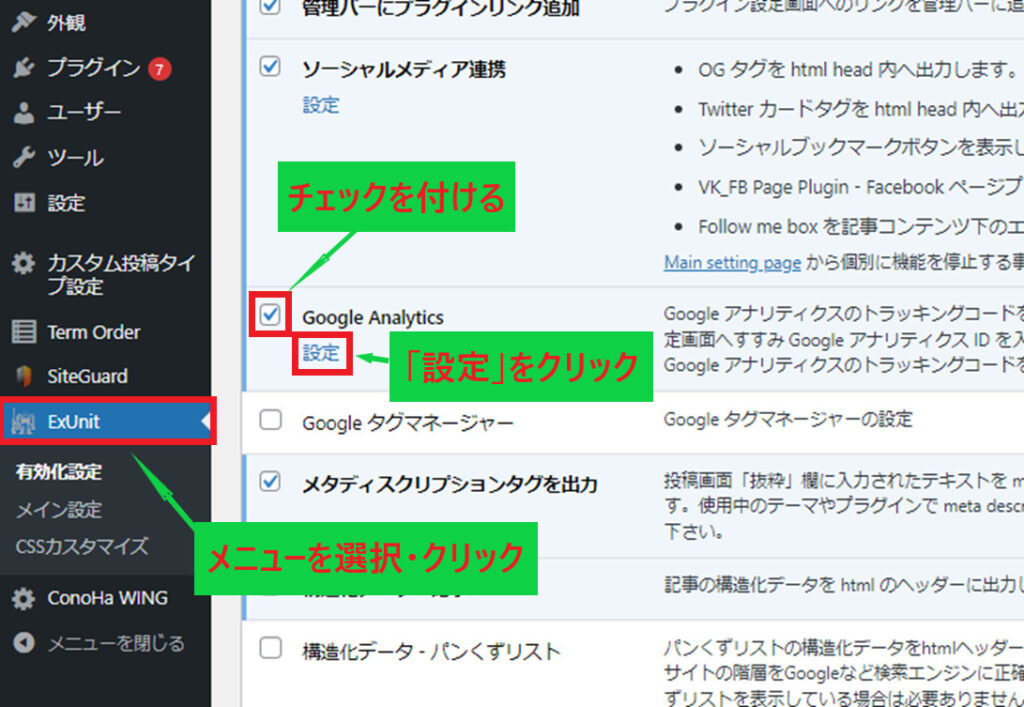
WordPress管理画面から、下の画面の赤枠部「ExUnit」をクリックして開きます。開いた画面で、「Google Analytics」の項目欄にチェックを付けて有効化し、「設定」をクリックします。

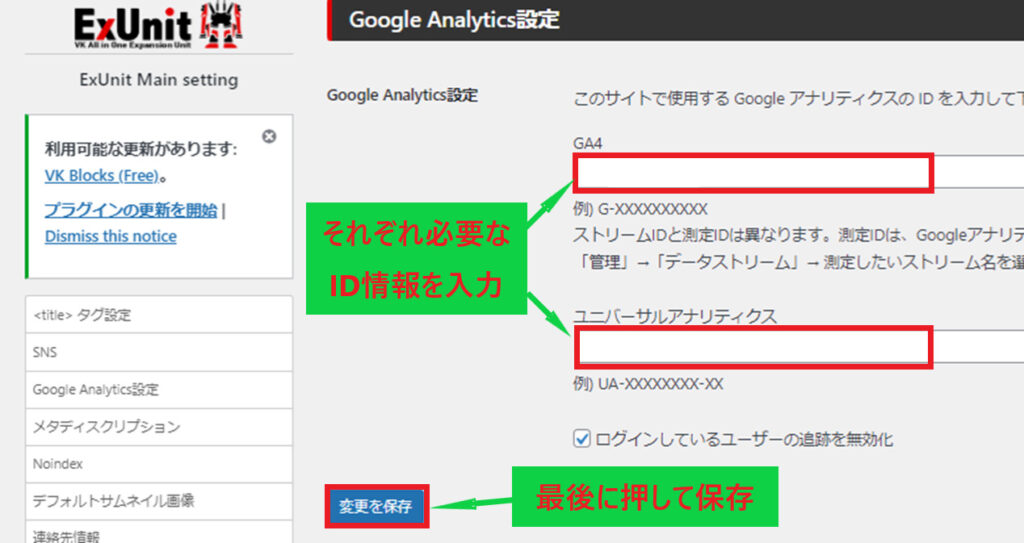
開いた「Google Analytics設定」画面で、設定作業のための事前準備で説明したGA4とUAのID情報を該当の赤枠へコピペします。どちらか一方でも、両方記入されていてもどちらでも問題ありません。

後述の「内部トラフィックの除外」とも関連しますが、投稿や管理のために該当WordPressサイトへログインしているユーザーのデータは除外してくれるようなので、「ログインしているユーザーの追跡を無効化」にもチェックを入れておきましょう。
テーマ「SANGO」の場合と違って、GA4とUAそれぞれ入力場所が用意されているのが判ります。どちらのテーマのつくりであってもGoogle Analyticsの動作に違いはありませんので、優劣があるわけではありません。
最後に必ず変更を保存ボタンを押してください。
以上で「Lightning」(実際は必須のプラグイン「VK All in One Expansion Unit」)の場合の設定は終了です。
テーマ「SANGO」と「Lightning」の例で、テーマのカスタマイズ機能を利用した設定方法を説明しました。他のテーマでも同様の設定が用意されているものも多いので、この方法で設定できる場合は一番簡単でリスクも少ないと思います。
前項で説明した測定ID(UAの場合はトラッキングID)を使っての設定が出来ない場合は、設定作業のための事前準備で説明したタグ情報(gtag.js)をheader.phpというファイルへ埋め込む作業が必要になります。
使用テーマによってはheader.phpファイル編集用カスタマイズ機能が用意されていますので、この機能がある場合には是非利用してみてください。ここでは、私も使用していて実績のある『SANGO』(バージョン3.5.20)のテーマでの具体例を説明します。(もっとも「SANGO」の場合は前項のようにID情報の設定で済んでしまいますので、gtag.jsを使用するのであればこの方法でも出来ますということです。)
WordPress管理画面から、下の画面の赤枠部「SANGO設定」をクリックして開きます。

下の画面表示の赤枠で示した「詳細設定」タブを選びます。その中に「headタグ内にコードを挿入」の項目があり、右側に挿入する内容を書き込むボックスがあります(赤枠部分)。このボックス欄に設定作業のための事前準備でコピー方法を説明したタグ情報(gtag.js)を貼り付けます。GA4のプロパティがあるのであればGA4のGoogleタグ(gtag.js)を埋め込むのが良いと思います。

タグ情報(gtag.js)を貼り付け後、画面一番下の「詳細設定」を保存するのボタンを必ず押してください。これでSANGOでの設定は終了です。
このように、テーマのカスタマイズ機能を使用することでタグ情報(gtag.js)を簡単にheader.phpファイルへ埋め込むことができます。ご自分の使用テーマでのこの機能の有無を確認してみてください。また、同じような機能を提供するプラグインもありますので、使用を検討される場合はネットなどで検索してみるといいと思います。
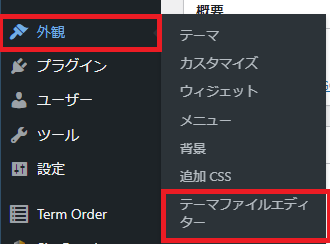
サイトのWordPress管理画面へログインし、下の画像で赤枠で示した「外観」から「テーマファイルエディター」画面を開きます。

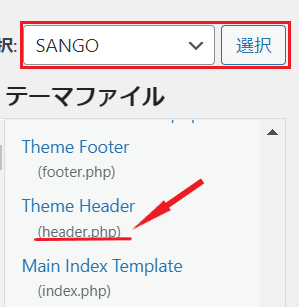
これでテーマの編集画面が開きます。画面右側に並んでいるファイル名の中からheader.php(テーマヘッダー)と書かれたものを探してクリックしましょう。子(child)テーマ使用の場合などは親テーマのheader.phpを引き継いでいる場合があるため、その時は赤枠選択窓部分で親テーマを選択して、header.phpを探してください。

header.phpをクリックして開いたら、まずはheader.phpのバックアップを取ってください。全文をメモ帳などにコピペしておけばよいと思います。
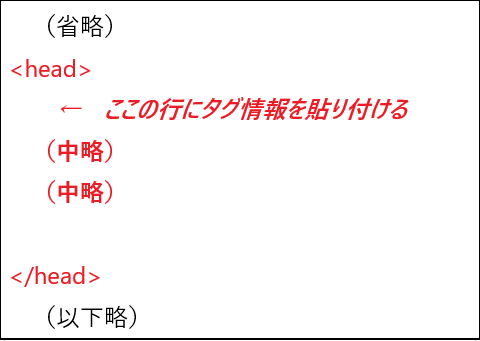
バックアップ作業を終えたら、header.php内の<head>と書かれたコード(下の表示イメージ参照のこと)を探します。<head>の直後にカーソルを置いて「ENTER」を押して改行し、<head>の下に空いた1行のスペースに設定作業のための事前準備でコピーしたタグ情報を貼り付け、画面下方のファイルを更新ボタンを押してください。

以上説明した、いずれかの方法でタグ情報の設置またはIDの設置を行うと自動的に計測はスタートします。ただし、複数の方法でタグを設置したり、プラグインなどで予期せず設定されてしまい設置がダブったりした場合、「二重計測」となって実際の倍のアクセスとしてレポートされるため注意が必要です。次の⑥のステップで正しく計測されているかことを確認しましょう。アクセス数が常に偶数しか表示されない場合などは「二重計測」をチェックしてみてください。
⑥ 計測開始の確認
Google Analyticsの画面から、実際のアクセスが計測されていることを確認しましょう。
- Google Analyticsを設定したGoogleアカウントでログインする
- Google Anlyticsのホーム画面へ(ここをクリック)
- 確認したいサイトのプロパティ名があっていることを確認する
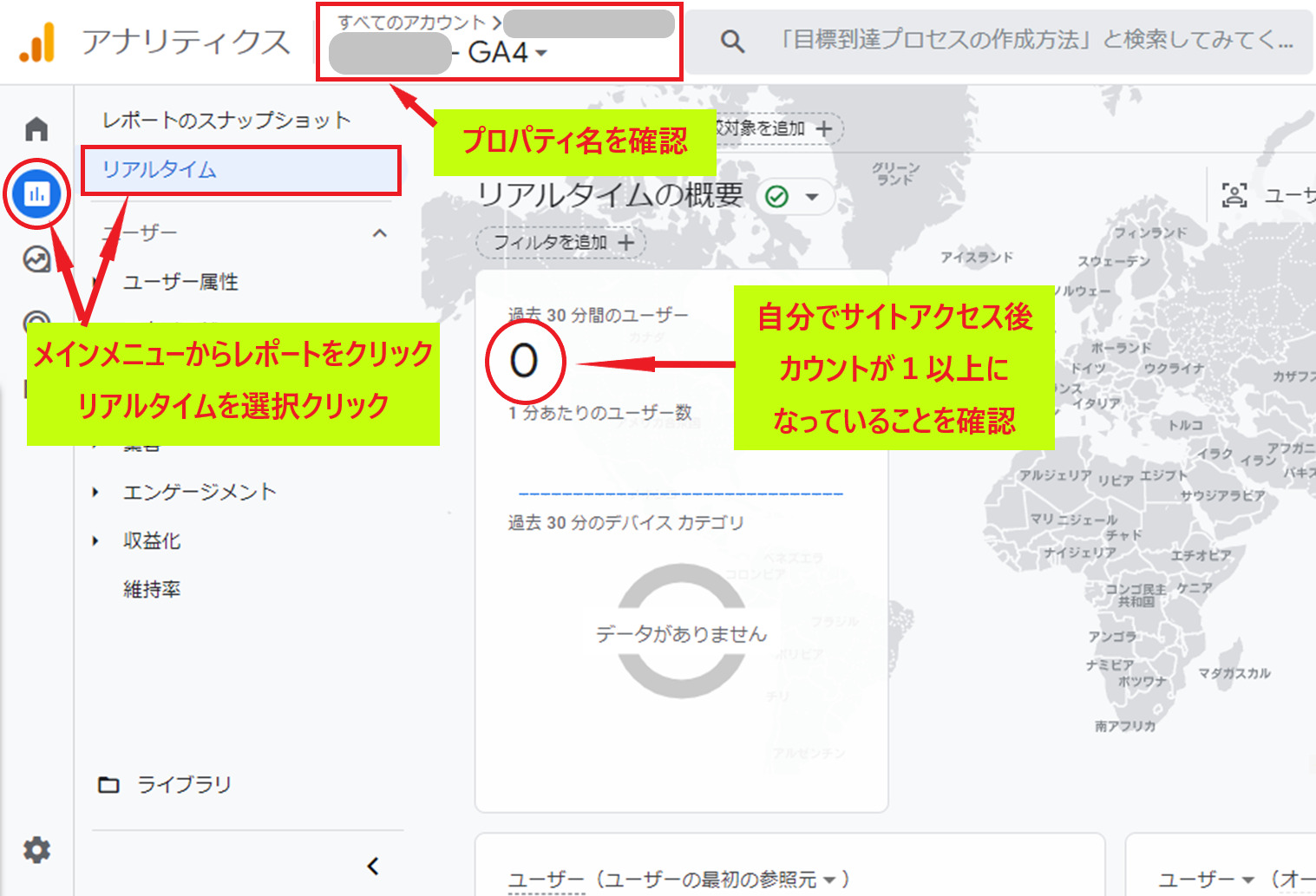
- 画面左側メニューより、「レポート」>「リアルタイム」と進みリアルタイムの概要画面を表示します。
- ブラウザで別のタブを開くなどして計測対象のサイトにアクセスします。
- アクセス後(数十秒かかる場合あり)に「過去 30 分間のユーザー」欄のカウントが1以上になっていれば計測が開始されています。

⑦ 最低限やっておいた方が良い初期設定(GA4)
ステップ⑥までで、Google Analyticsの計測は開始されています。
ここから先は皆さんの目的に沿った運用となっていきますが、GA4の場合に最低限初期段階でやっておいた方が良い設定について説明していきます。Google Analytics(GA4)の有効利用のためにもおすすめの設定となります。
GA4のデータ保持期間は初期設定では「2か月」となっています。これでは、前年同時期との比較や季節性の傾向などを知るためにはデータ期間が短すぎですよね。
このため、GA4ではユーザーデータとイベントデータの保持期間を最大「14か月」へ変更する設定が可能です。全てのデータが無条件で保持される訳ではありません(詳細はこちらGoogle公式「アナリティクスヘルプ」ページへ)が、標準的なレポートには影響しない状況で保持が可能になりますので、以下手順で設定してください。
後々「14か月」の設定を行っても2か月前以前へさかのぼってのデータ取得はできませんので、初期段階での設定をお薦めします。
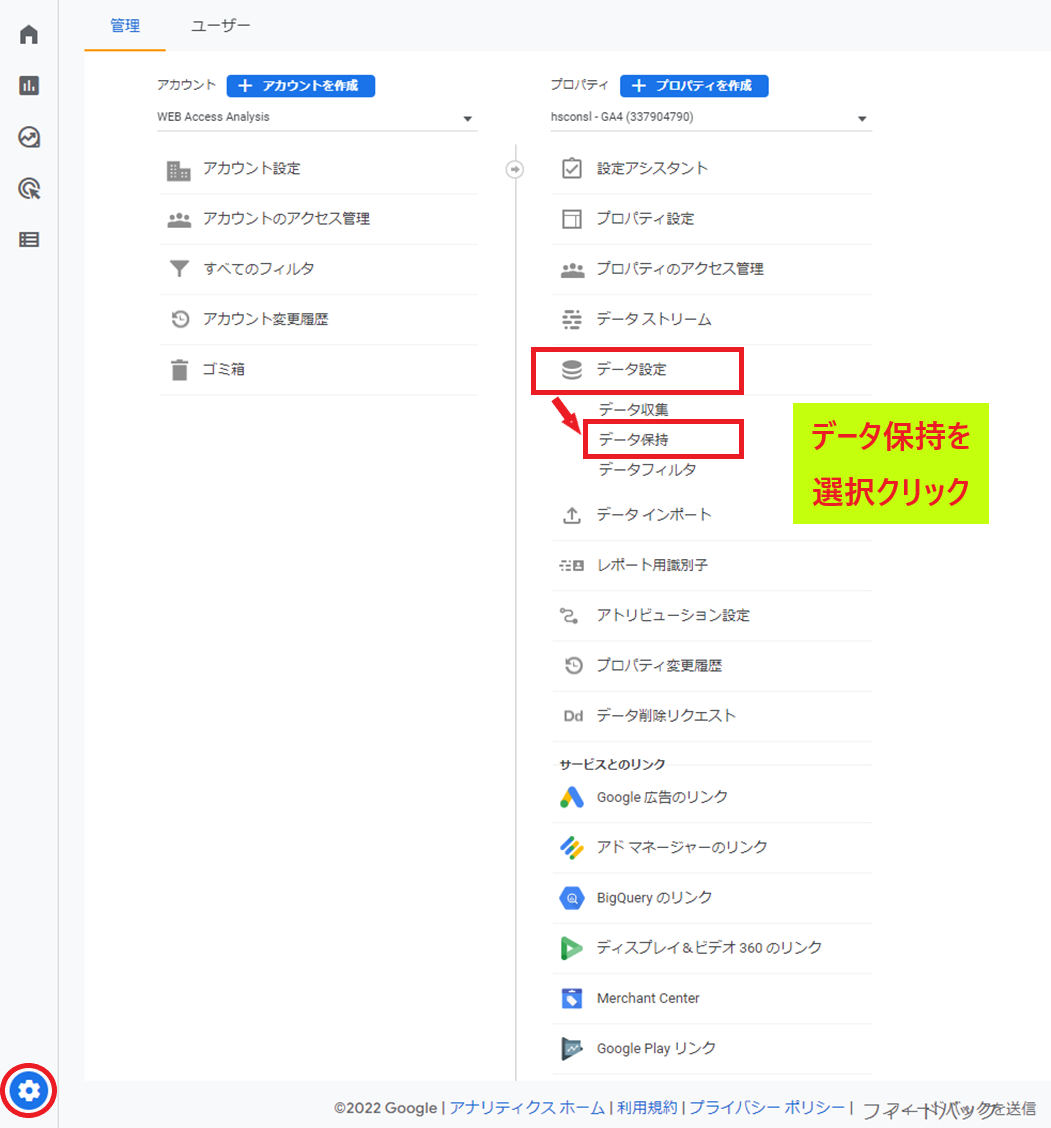
- Google Analyticsの画面で左下の「管理」を押して、プロパティ欄の「データ設定」>「データ保持」を選択クリックします。

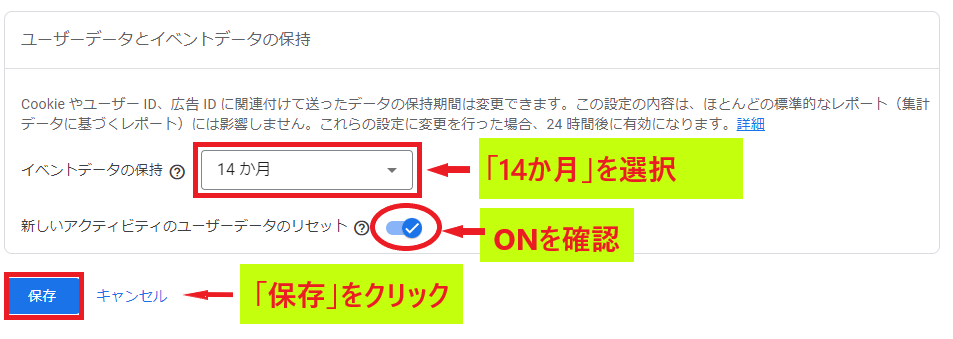
- 「ユーザデータとイベントデータの保持」の画面が出たら「イベントデータの保持」欄で「14か月」を選び、「新しいアクティビティのユーザーデータのリセット」のスイッチのON(青色チェックマークがが右側に寄った状態)を確認したうえで保存ボタンを押します。

なお、データ保持期間の設定変更反映には24時間かかるようです。
個人サイトの場合は管理者本人が、また、企業などの場合はサイトの管理、開発、運営に携わる関係者が、サイトの開発やテスト、管理などの目的でサイト閲覧を行う場合が少なからず発生します。しかし、このような本来のユーザーによる閲覧とは違うサイトへのアクセスは、分析を行う上ではノイズとなるため、このような内部関係者からのアクセスは計測データから除外するのが一般的です。
内部トラフィックの除外は、サイトにアクセスするための機器に付与されている「IPアドレス」という情報を用いて除外設定を行います。「IPアドレス」という言葉に不慣れな方やご自分の機器のIPアドレスを知るための知識に疎い方は、是非次の参考ブログ記事をご一読ください。
Google Analytics導入時には必須の設定となりますので、Google Analytics(GA4版)での内部トラフィックの除外方法・設定手順を以下のブログ記事を参考にして行ってください。
Google Analytics(UA版)については上のGA4版のブログ記事を参考にしながら、「管理」画面のビューの欄から「フィルタ」を選択クリックし除外IPアドレスの設定を行ってください。UA版の場合は設定後にフィルタが即時反映されますので、除外設定したIPアドレスのデバイスから設定前後でアクセスしてみることでフィルタの有効性を確認することができます。
Googleシグナルを有効化することで、自分のサイトから計測される情報とGoogleが収集している情報の関連付けがされます。結果として、同一ユーザーが異なったデバイスからアクセスした情報を一元化して把握したり、ユーザーのインタレストカテゴリ(興味関心)が反映されたGA4レポートを得たりすることが可能になります。
Googleシグナルは以下の手順で有効化します。
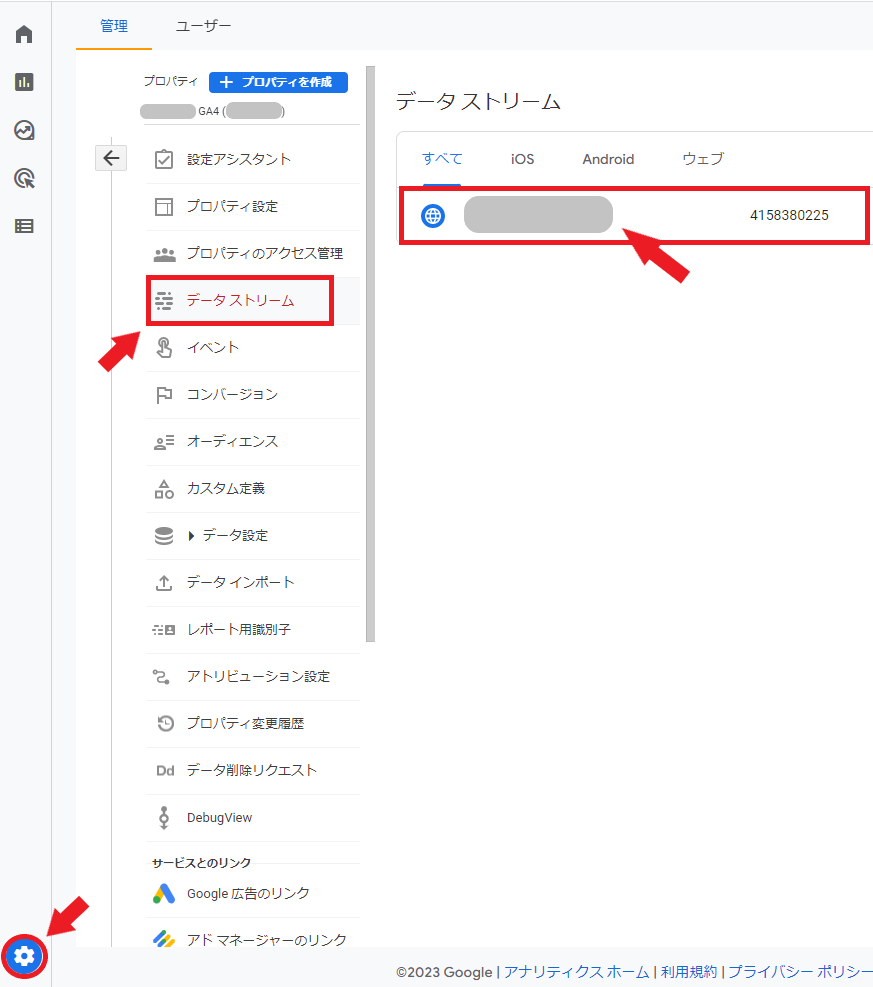
- GA4「管理」画面のプロパティ欄から「データ設定」>「データ収集」画面を開き「Googleシグナルのデータ収集」に関しての設定ボタンをクリックします。

- 「Googleシグナルを有効にする」の表示画面を読んだうえで続行ボタンをクリックします。

- 続けての表示画面で有効にするボタンを押してGoogleシグナルを有効化します。

クロスドメイン設定は、異なるドメインにまたがる計測を可能にする機能です。
商品サイトとショッピングカートサイト間や、コーポレートホームページとブログサイト間など複数のドメインをまたいで一貫した測定を行う必要がある場合に、サイト同士の遷移状況を把握するために利用します。
GA4では、扱うドメインが1つの場合、もしくは、サブドメインにまたがる計測に関してはクロスドメイン設定は必要ありません。
では、クロスドメインの設定方法を説明していきます。
- 「管理」画面のプロパティ欄で「データストリーム」を選択クリックし、該当「データストリーム」名を選択クリックする。

- 「ウェブストリームの詳細」画面で「タグ設定を行う」を選択クリックする。

- 「Googleタグ」画面から「ドメインの設定」を選択クリックする。

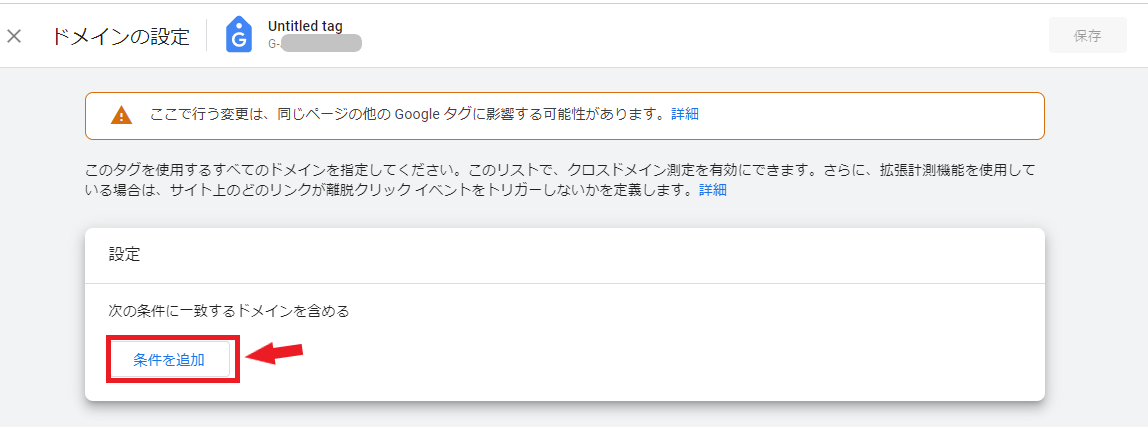
- 「ドメインの設定」画面で「条件を追加」ボタンを押す。

- 「マッチタイプ」を選択し、「ドメイン」欄へクロスドメイン計測したいサイトを設定します。マッチタイプ欄は「含む」や「完全一致」を選択し、ドメイン欄へ対象に含めるドメインの識別子(example.com など)を入力するのが一般的です。「含む」や「完全一致」以外の条件も選択可能ですので、ご自分の要件に見合ったマッチタープを選んでください。複数サイト登録したい場合は、「条件を追加」ボタンを再度押すことで複数行にわたって設定可能です。複数行の条件設定の場合は”AND”ではなく”OR”となります。
クロスドメイン計測するドメインの条件設定を全て終えたことを確認したら保存ボタンを押します。
以上で、クロスドメイン計測の設定完了です。
連携の設定についてはGoogle Search Console側での作業を行います。連携や連携する方法について詳細についてはこちらを参照ください。
まとめ
以上、後半は主にGA4の内容になっていますがGoogle Analytics(UA/GA4)の初期導入方法について説明しました。なるべく判り易くするために画面表示例を使って説明したため少し長くなりましたが、重要なツールですので是非使いこなしてサイトやビジネスの改善に繋げましょう。
なお、GA4は発展途上のためサンプル画像にあるメニューや出力表示は変更されていく可能性があります。ご了承ください。
GA4ではGoogle Adsenseとの連携設定が現状できない状態です。GA4での機能の更新を待つか、UAとGoogle Adsenseを連携して使用するしかない状況です。2023年6月30日をもってUAのデータ計測は停止することがアナウンスされていますので、それまでにGA4へ機能追加されることを期待しましょう。
以上